
2021
UX/UI Design strony internetowej kliniki kosmetologicznej
Klient:
VERSHE Clinic
Koncepcja wizualna
Architektura informacji
Design CTA
Responsywny design

2021
UX/UI Design strony internetowej kliniki kosmetologicznej
Klient:
VERSHE Clinic
Koncepcja wizualna
Architektura informacji
Design CTA
Responsywny design

2021
UX/UI Design strony internetowej kliniki kosmetologicznej
Klient:
VERSHE Clinic
Koncepcja wizualna
Architektura informacji
Design CTA
Responsywny design

2021
UX/UI Design strony internetowej kliniki kosmetologicznej
Klient:
VERSHE Clinic
Koncepcja wizualna
Architektura informacji
Design CTA
Responsywny design

2021
UX/UI Design strony internetowej kliniki kosmetologicznej
Klient:
VERSHE Clinic
Koncepcja wizualna
Architektura informacji
Design CTA
Responsywny design
Przegląd
Przegląd
Przegląd
Przegląd
Przegląd
O VERSHE
Klinika kosmetologii VERSHE oferuje szereg zabiegów upiększających i rewitalizujących, koncentrując się na segmencie premium. Klinika dysponuje najnowocześniejszym wyposażeniem oraz wysoko wykwalifikowanymi specjalistami.
O VERSHE
Klinika kosmetologii VERSHE oferuje szereg zabiegów upiększających i rewitalizujących, koncentrując się na segmencie premium. Klinika dysponuje najnowocześniejszym wyposażeniem oraz wysoko wykwalifikowanymi specjalistami.
O VERSHE
Klinika kosmetologii VERSHE oferuje szereg zabiegów upiększających i rewitalizujących, koncentrując się na segmencie premium. Klinika dysponuje najnowocześniejszym wyposażeniem oraz wysoko wykwalifikowanymi specjalistami.
O VERSHE
Klinika kosmetologii VERSHE oferuje szereg zabiegów upiększających i rewitalizujących, koncentrując się na segmencie premium. Klinika dysponuje najnowocześniejszym wyposażeniem oraz wysoko wykwalifikowanymi specjalistami.
O VERSHE
Klinika kosmetologii VERSHE oferuje szereg zabiegów upiększających i rewitalizujących, koncentrując się na segmencie premium. Klinika dysponuje najnowocześniejszym wyposażeniem oraz wysoko wykwalifikowanymi specjalistami.
KONTEKST
Klinika planowała otwarcie dla pacjentów na jesieni 2021 roku. Przed otwarciem należało stworzyć stronę internetową, na której przyszli klienci mogliby znaleźć szczegółowe informacje o klinice i jej usługach.
KONTEKST
Klinika planowała otwarcie dla pacjentów na jesieni 2021 roku. Przed otwarciem należało stworzyć stronę internetową, na której przyszli klienci mogliby znaleźć szczegółowe informacje o klinice i jej usługach.
KONTEKST
Klinika planowała otwarcie dla pacjentów na jesieni 2021 roku. Przed otwarciem należało stworzyć stronę internetową, na której przyszli klienci mogliby znaleźć szczegółowe informacje o klinice i jej usługach.
KONTEKST
Klinika planowała otwarcie dla pacjentów na jesieni 2021 roku. Przed otwarciem należało stworzyć stronę internetową, na której przyszli klienci mogliby znaleźć szczegółowe informacje o klinice i jej usługach.
KONTEKST
Klinika planowała otwarcie dla pacjentów na jesieni 2021 roku. Przed otwarciem należało stworzyć stronę internetową, na której przyszli klienci mogliby znaleźć szczegółowe informacje o klinice i jej usługach.
WYZWANIE BIZNESOWE
Zapewnienie szczegółowych informacji o usługach kliniki dla potencjalnych klientów.
Pokazanie ekspertyzy kliniki w celu budowania wiarygodności i zaufania.
Zachęcenie odwiedzających do umawiania wizyt za pośrednictwem strony internetowej.
WYZWANIE BIZNESOWE
Zapewnienie szczegółowych informacji o usługach kliniki dla potencjalnych klientów.
Pokazanie ekspertyzy kliniki w celu budowania wiarygodności i zaufania.
Zachęcenie odwiedzających do umawiania wizyt za pośrednictwem strony internetowej.
WYZWANIE BIZNESOWE
Zapewnienie szczegółowych informacji o usługach kliniki dla potencjalnych klientów.
Pokazanie ekspertyzy kliniki w celu budowania wiarygodności i zaufania.
Zachęcenie odwiedzających do umawiania wizyt za pośrednictwem strony internetowej.
WYZWANIE BIZNESOWE
Zapewnienie szczegółowych informacji o usługach kliniki dla potencjalnych klientów.
Pokazanie ekspertyzy kliniki w celu budowania wiarygodności i zaufania.
Zachęcenie odwiedzających do umawiania wizyt za pośrednictwem strony internetowej.
WYZWANIE BIZNESOWE
Zapewnienie szczegółowych informacji o usługach kliniki dla potencjalnych klientów.
Pokazanie ekspertyzy kliniki w celu budowania wiarygodności i zaufania.
Zachęcenie odwiedzających do umawiania wizyt za pośrednictwem strony internetowej.






Proces projektowy
Proces projektowy
Proces projektowy
Proces projektowy
Proces projektowy
KONCEPCJA PROJEKTU
W tym projekcie badania eksploracyjne obejmowały głównie analizę konkurencji, analizę marki oraz badania biurowe. Po zebraniu wniosków opracowałam ogólną koncepcję projektową i zaprezentowałem ją klientowi w formie prezentacji wideo. Ten krok pozwolił upewnić się, że moje decyzje projektowe odpowiadają wizji klienta.
KONCEPCJA PROJEKTU
W tym projekcie badania eksploracyjne obejmowały głównie analizę konkurencji, analizę marki oraz badania biurowe. Po zebraniu wniosków opracowałam ogólną koncepcję projektową i zaprezentowałem ją klientowi w formie prezentacji wideo. Ten krok pozwolił upewnić się, że moje decyzje projektowe odpowiadają wizji klienta.
KONCEPCJA PROJEKTU
W tym projekcie badania eksploracyjne obejmowały głównie analizę konkurencji, analizę marki oraz badania biurowe. Po zebraniu wniosków opracowałam ogólną koncepcję projektową i zaprezentowałem ją klientowi w formie prezentacji wideo. Ten krok pozwolił upewnić się, że moje decyzje projektowe odpowiadają wizji klienta.
KONCEPCJA PROJEKTU
W tym projekcie badania eksploracyjne obejmowały głównie analizę konkurencji, analizę marki oraz badania biurowe. Po zebraniu wniosków opracowałam ogólną koncepcję projektową i zaprezentowałem ją klientowi w formie prezentacji wideo. Ten krok pozwolił upewnić się, że moje decyzje projektowe odpowiadają wizji klienta.
KONCEPCJA PROJEKTU
W tym projekcie badania eksploracyjne obejmowały głównie analizę konkurencji, analizę marki oraz badania biurowe. Po zebraniu wniosków opracowałam ogólną koncepcję projektową i zaprezentowałem ją klientowi w formie prezentacji wideo. Ten krok pozwolił upewnić się, że moje decyzje projektowe odpowiadają wizji klienta.
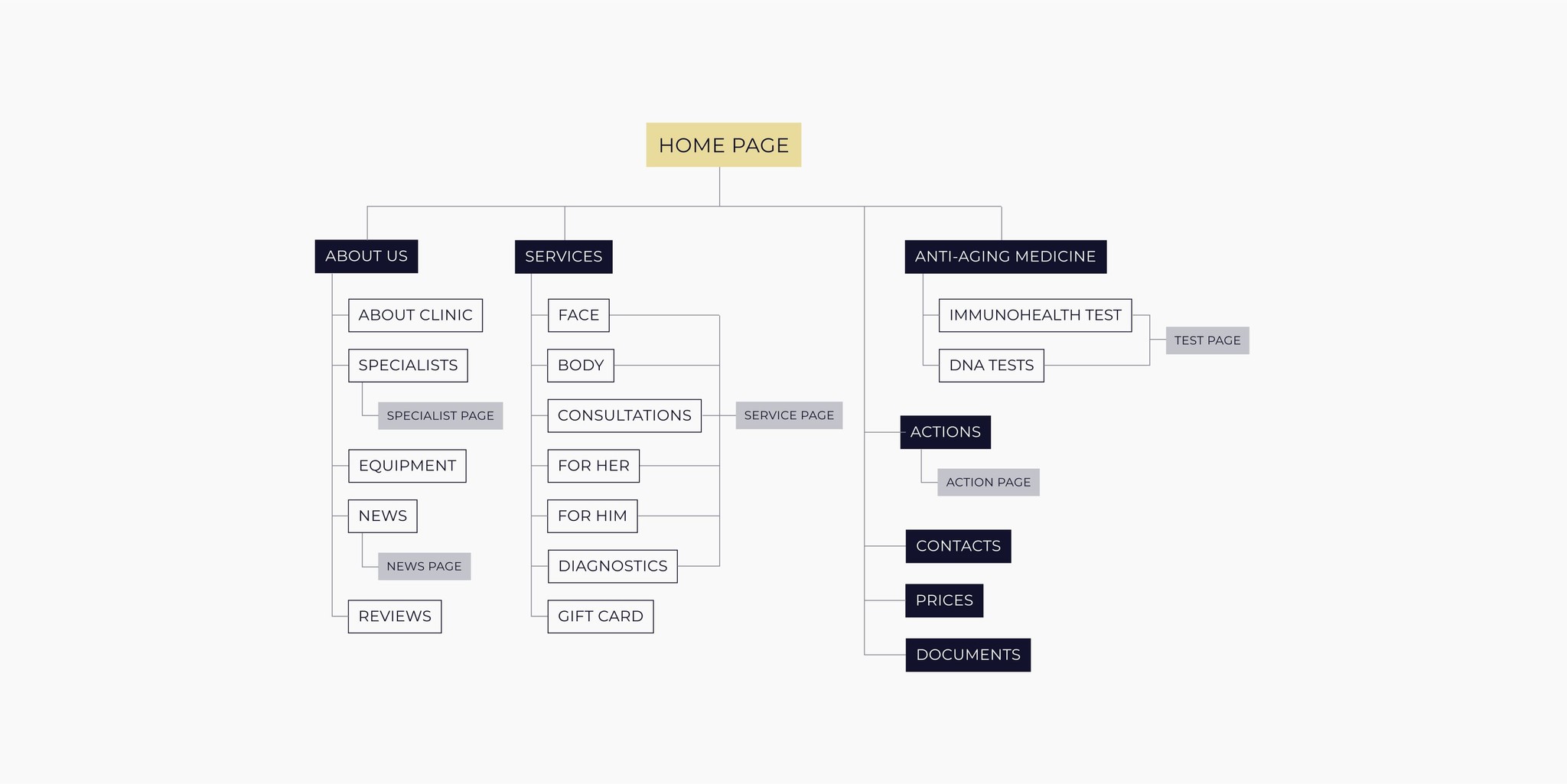
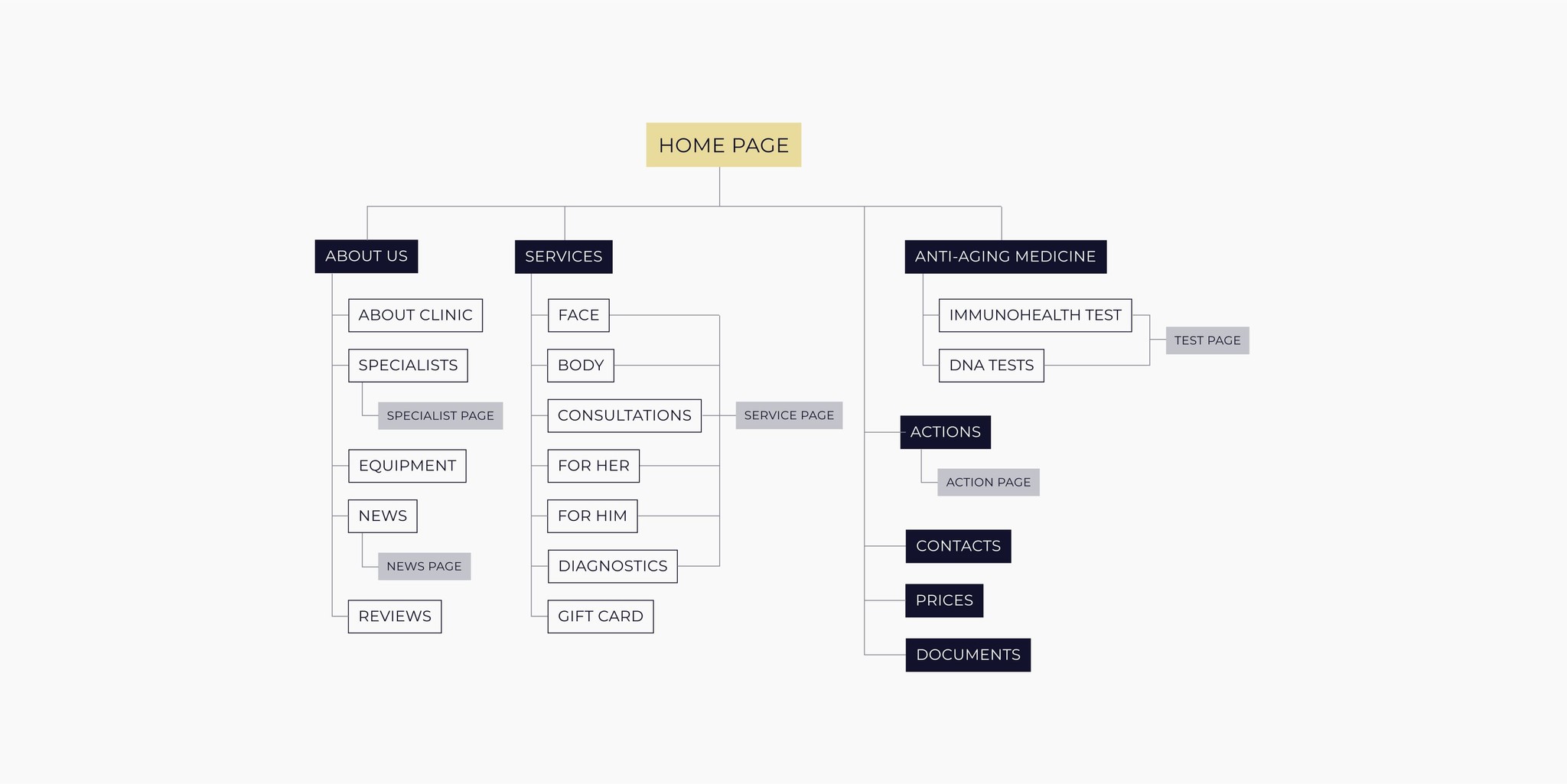
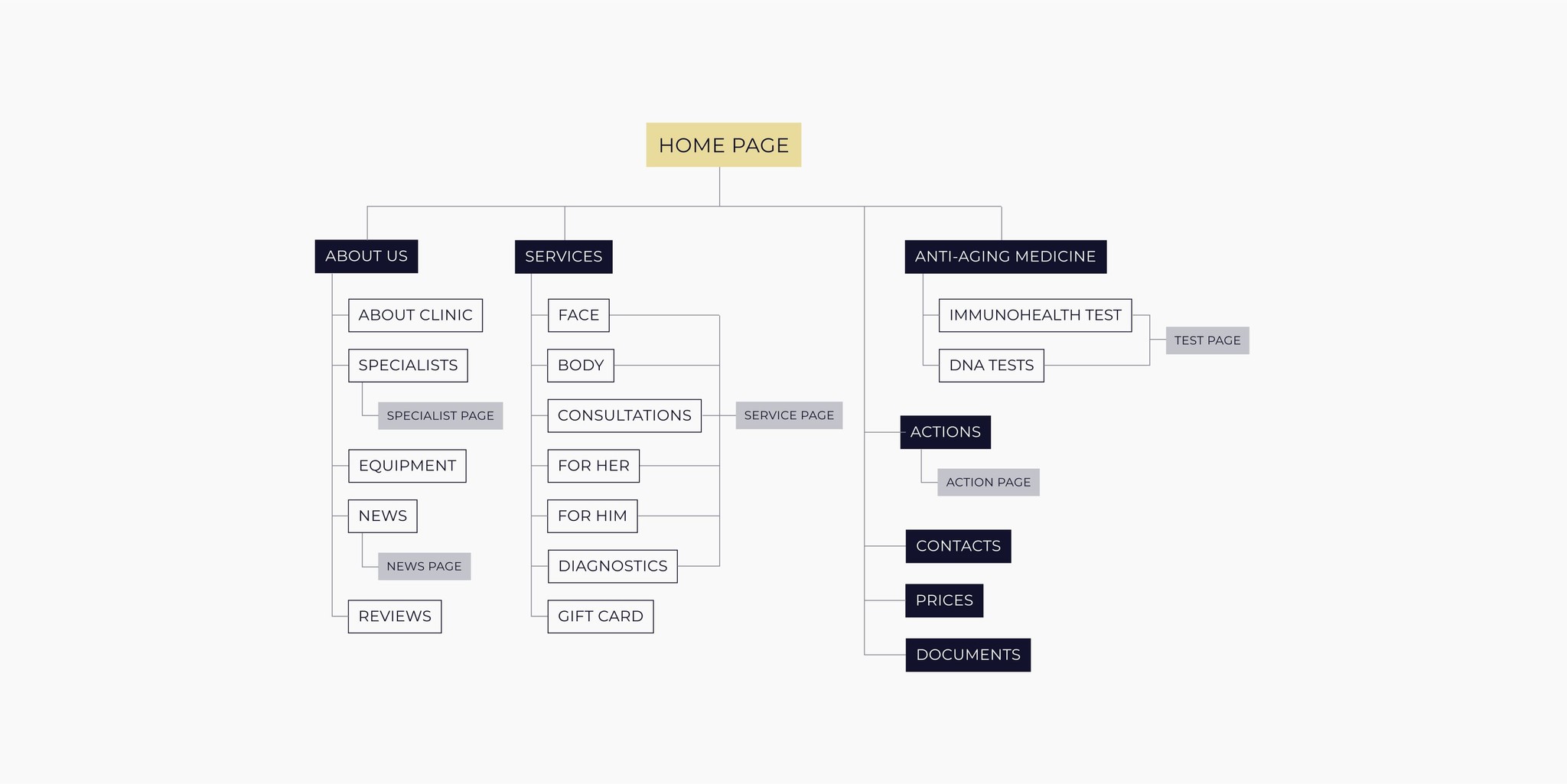
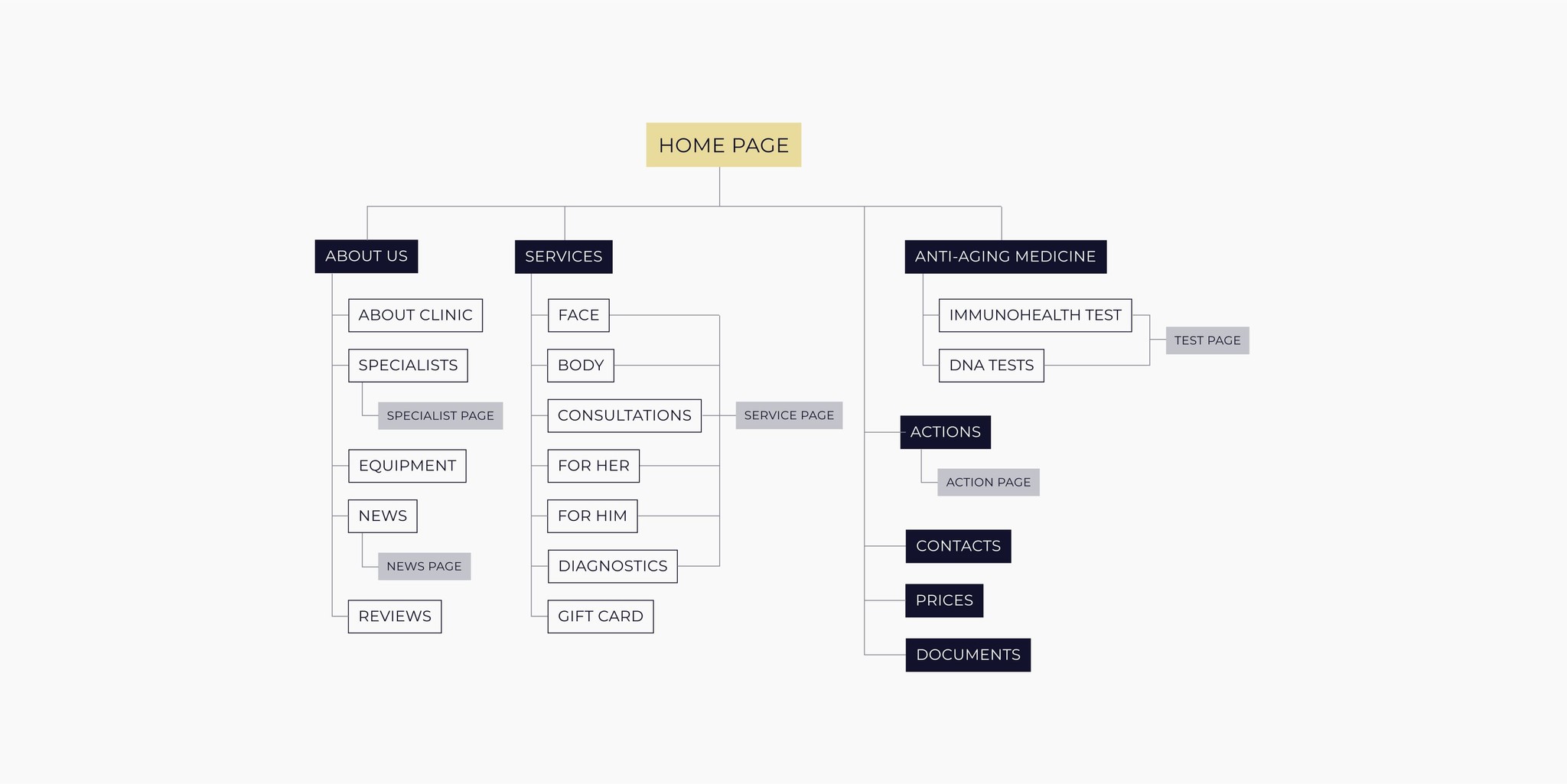
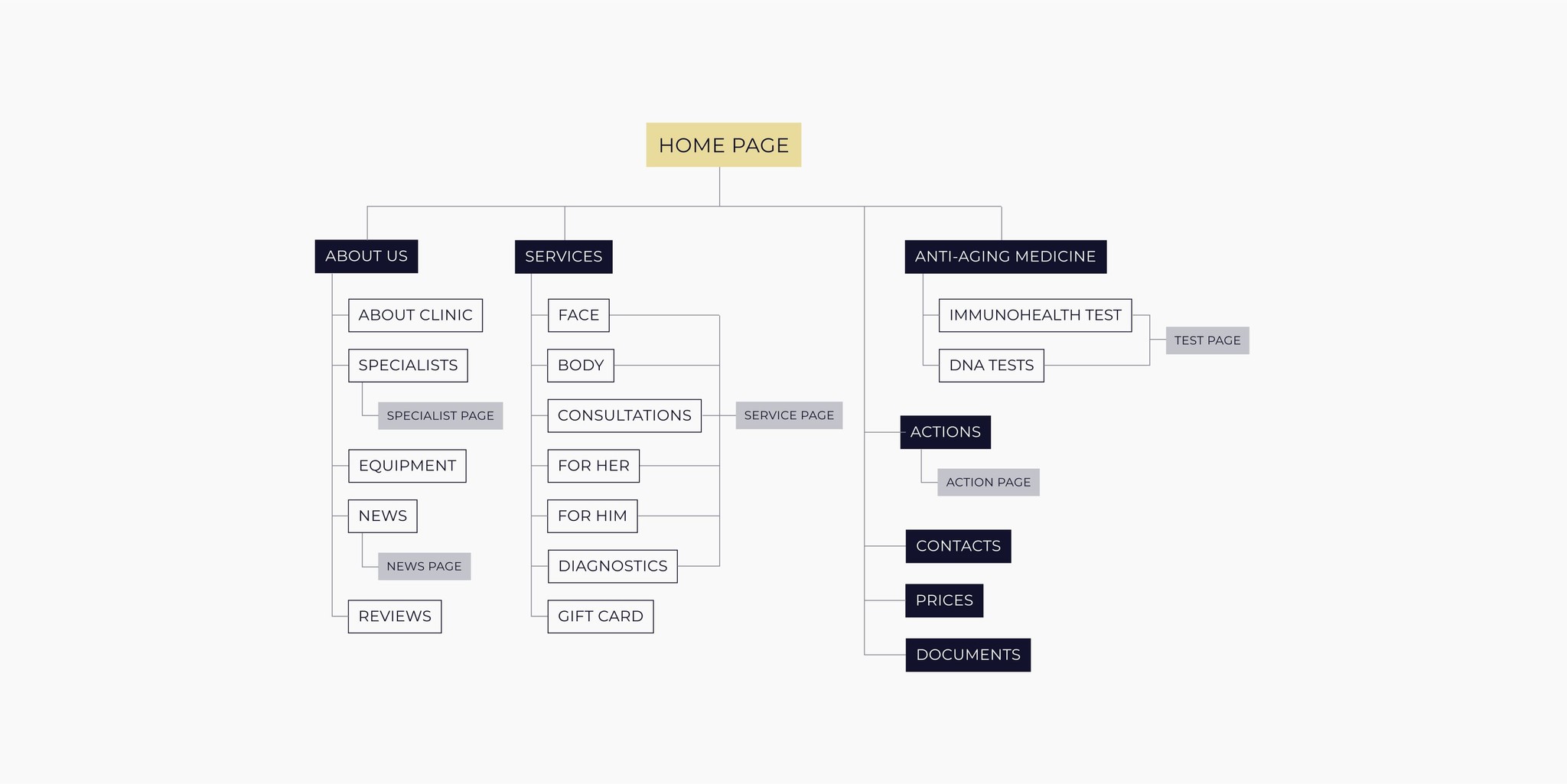
ARCHITEKTURA INFORMACJI
Budowanie architektury informacji było kierowane celami strony, najlepszymi praktykami branżowymi oraz priorytetami biznesowymi. Jednym z kluczowych atutów kliniki VERSHE była medycyna anti-aging, więc wyróżniliśmy tę kategorię, umieszczając ją w menu pierwszego poziomu.
ARCHITEKTURA INFORMACJI
Budowanie architektury informacji było kierowane celami strony, najlepszymi praktykami branżowymi oraz priorytetami biznesowymi. Jednym z kluczowych atutów kliniki VERSHE była medycyna anti-aging, więc wyróżniliśmy tę kategorię, umieszczając ją w menu pierwszego poziomu.
ARCHITEKTURA INFORMACJI
Budowanie architektury informacji było kierowane celami strony, najlepszymi praktykami branżowymi oraz priorytetami biznesowymi. Jednym z kluczowych atutów kliniki VERSHE była medycyna anti-aging, więc wyróżniliśmy tę kategorię, umieszczając ją w menu pierwszego poziomu.
ARCHITEKTURA INFORMACJI
Budowanie architektury informacji było kierowane celami strony, najlepszymi praktykami branżowymi oraz priorytetami biznesowymi. Jednym z kluczowych atutów kliniki VERSHE była medycyna anti-aging, więc wyróżniliśmy tę kategorię, umieszczając ją w menu pierwszego poziomu.
ARCHITEKTURA INFORMACJI
Budowanie architektury informacji było kierowane celami strony, najlepszymi praktykami branżowymi oraz priorytetami biznesowymi. Jednym z kluczowych atutów kliniki VERSHE była medycyna anti-aging, więc wyróżniliśmy tę kategorię, umieszczając ją w menu pierwszego poziomu.

Sitemap

Sitemap

Sitemap

Sitemap

Sitemap
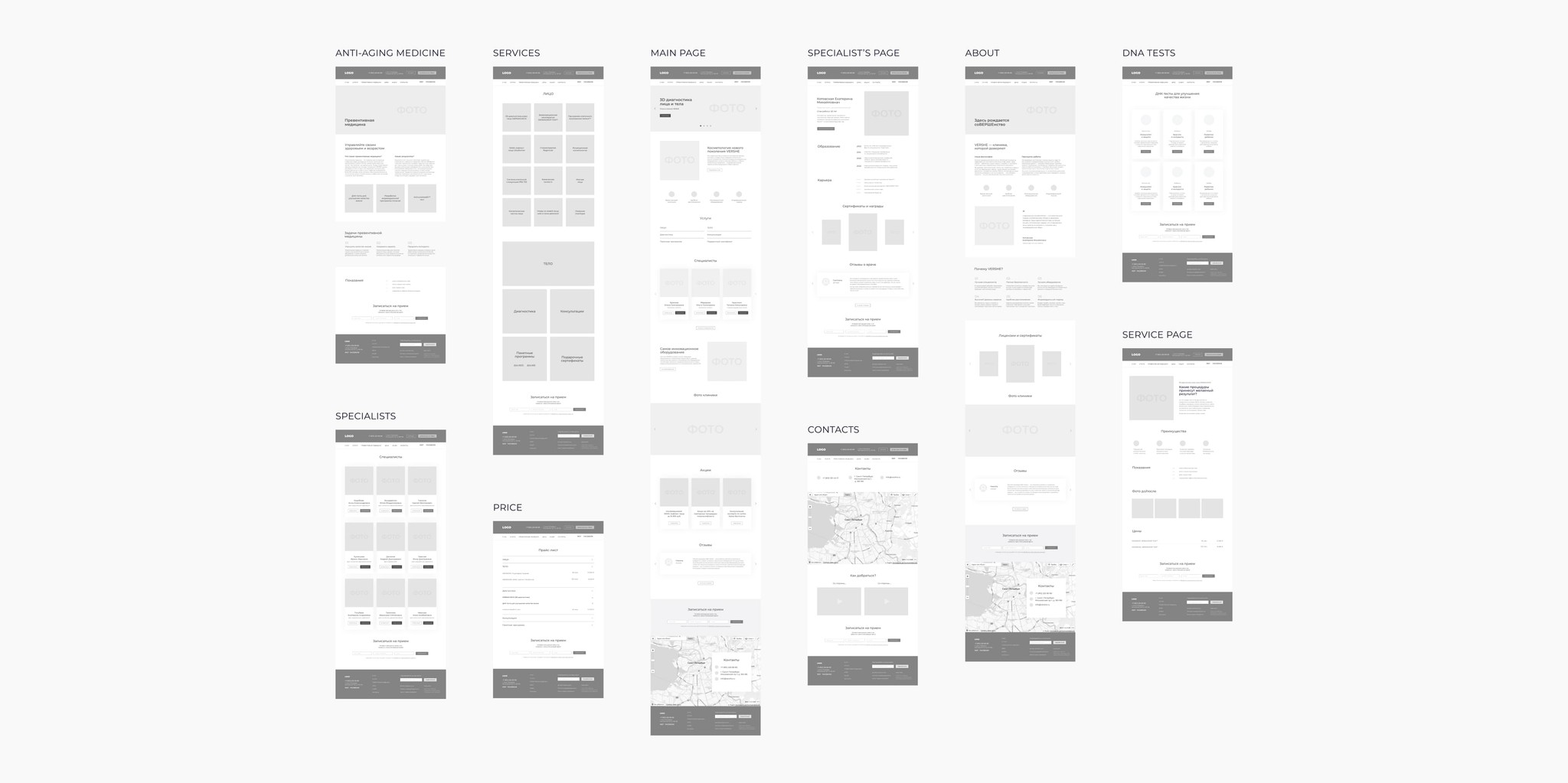
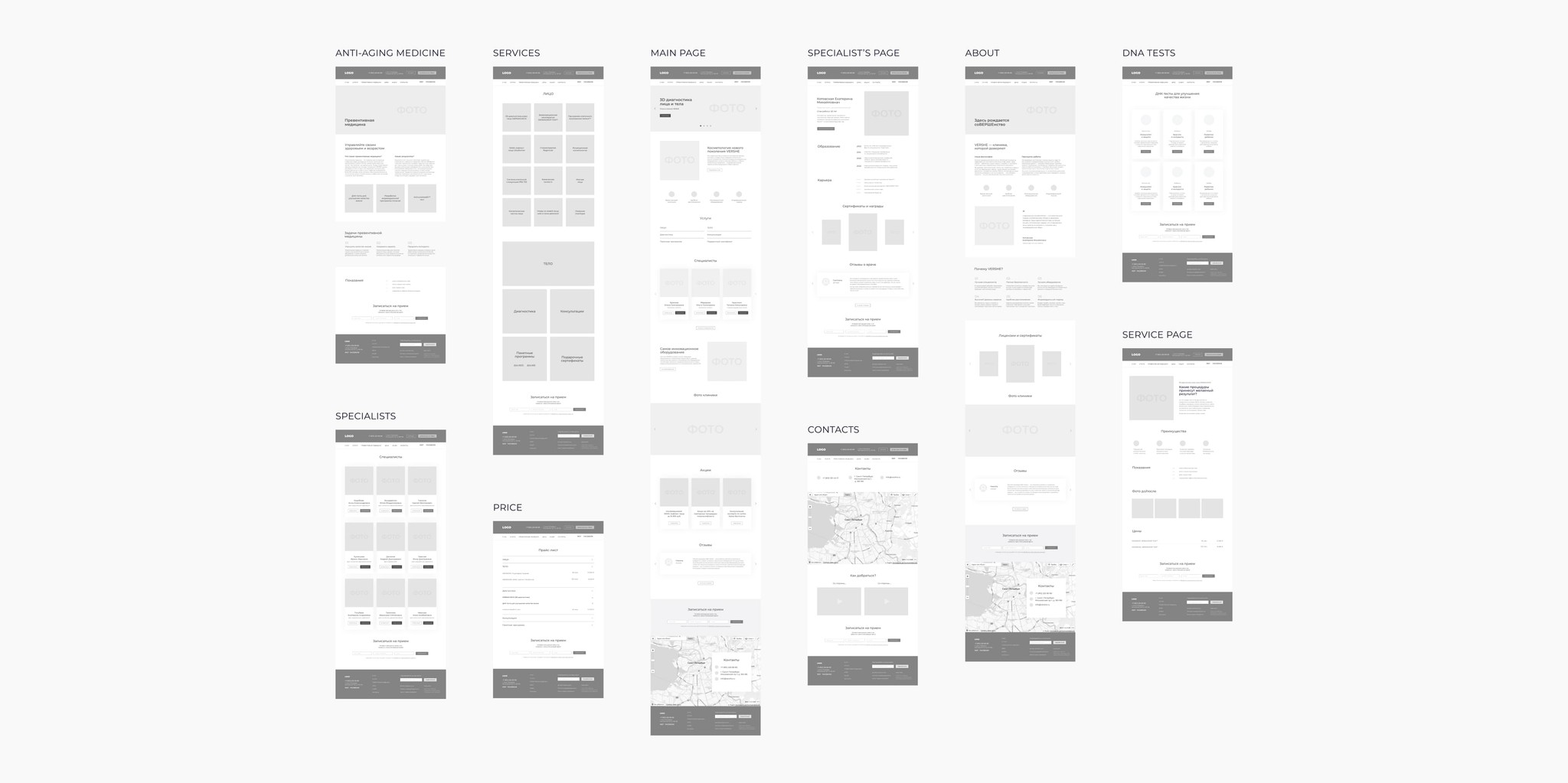
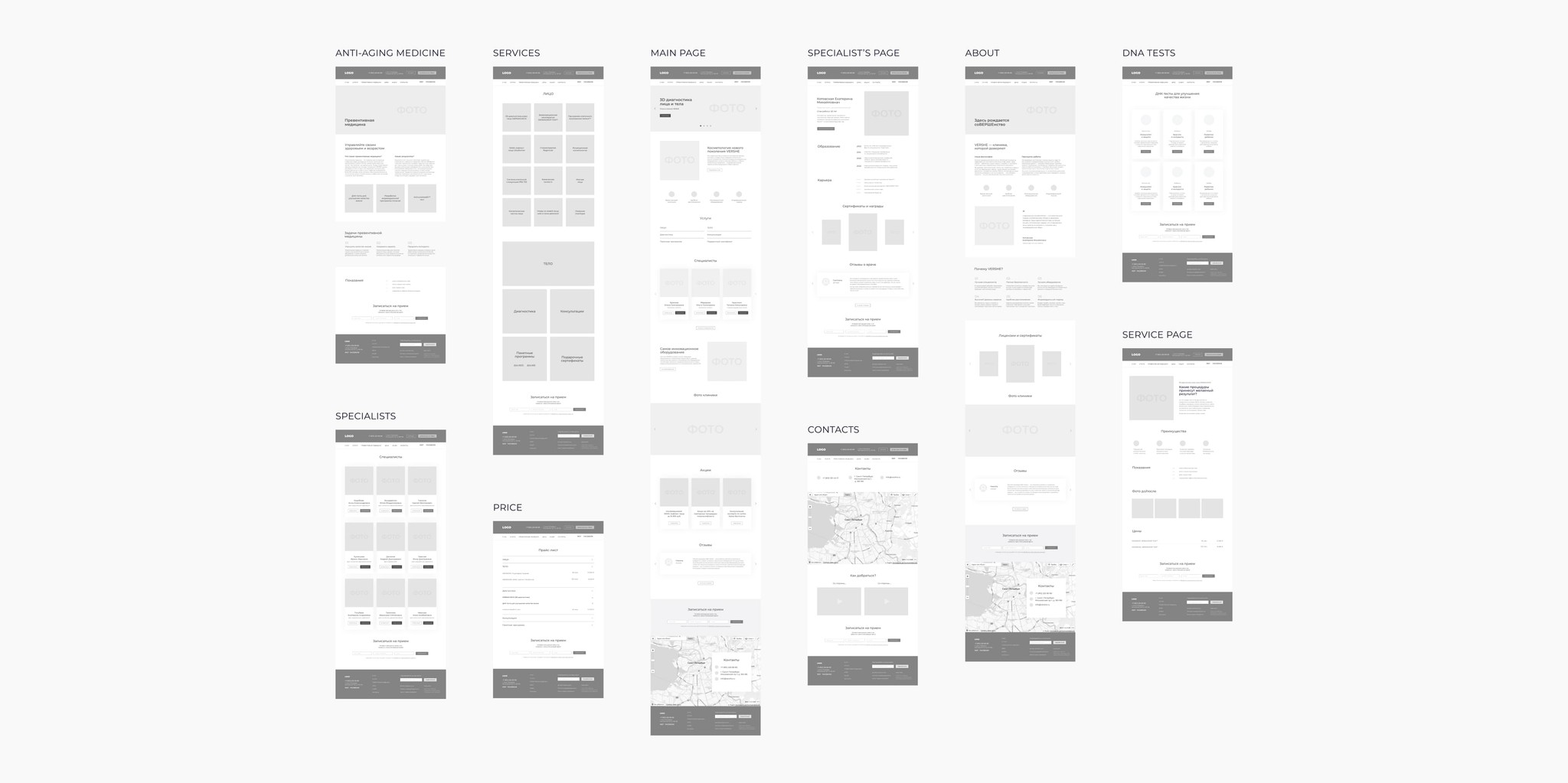
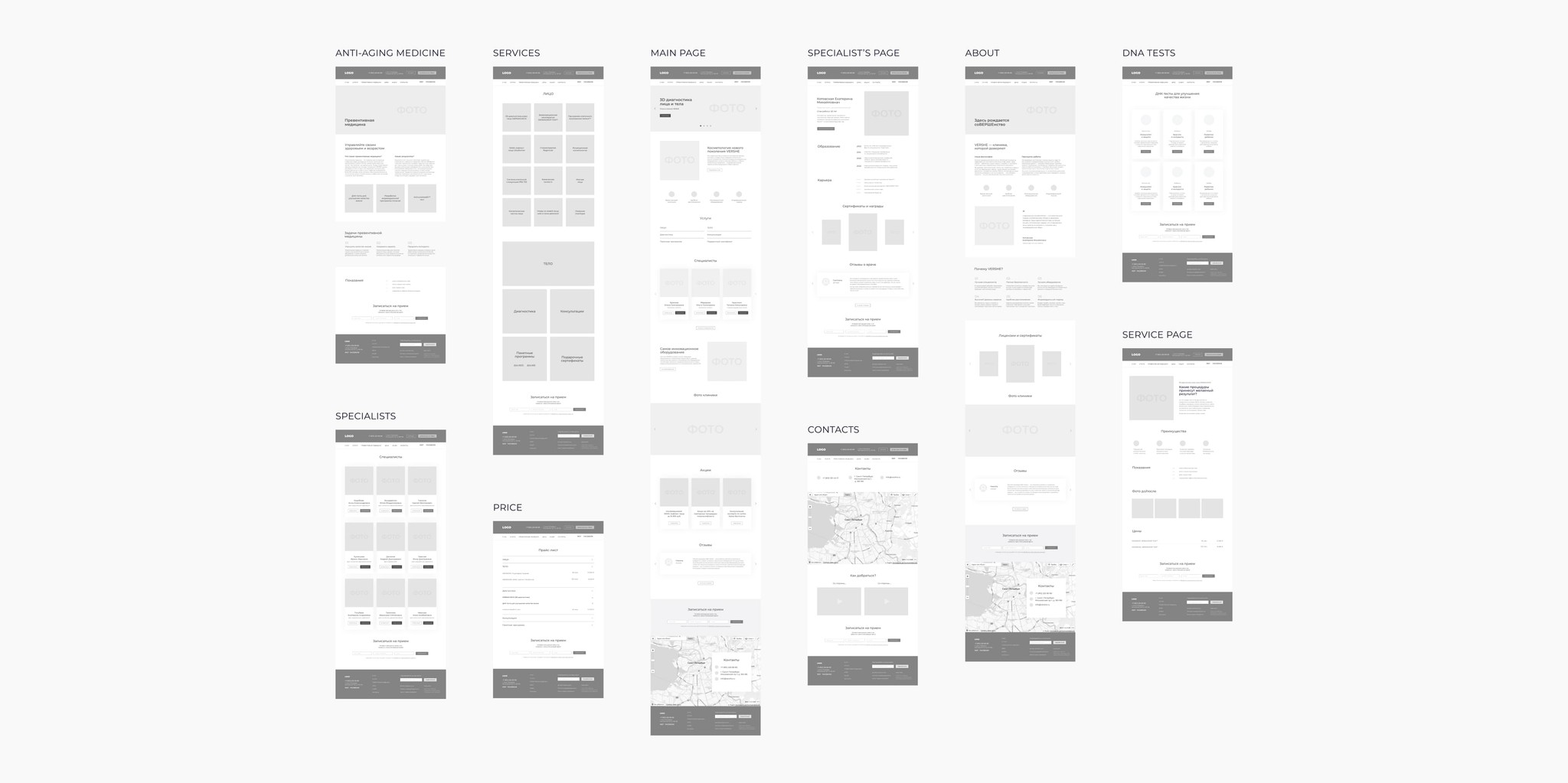
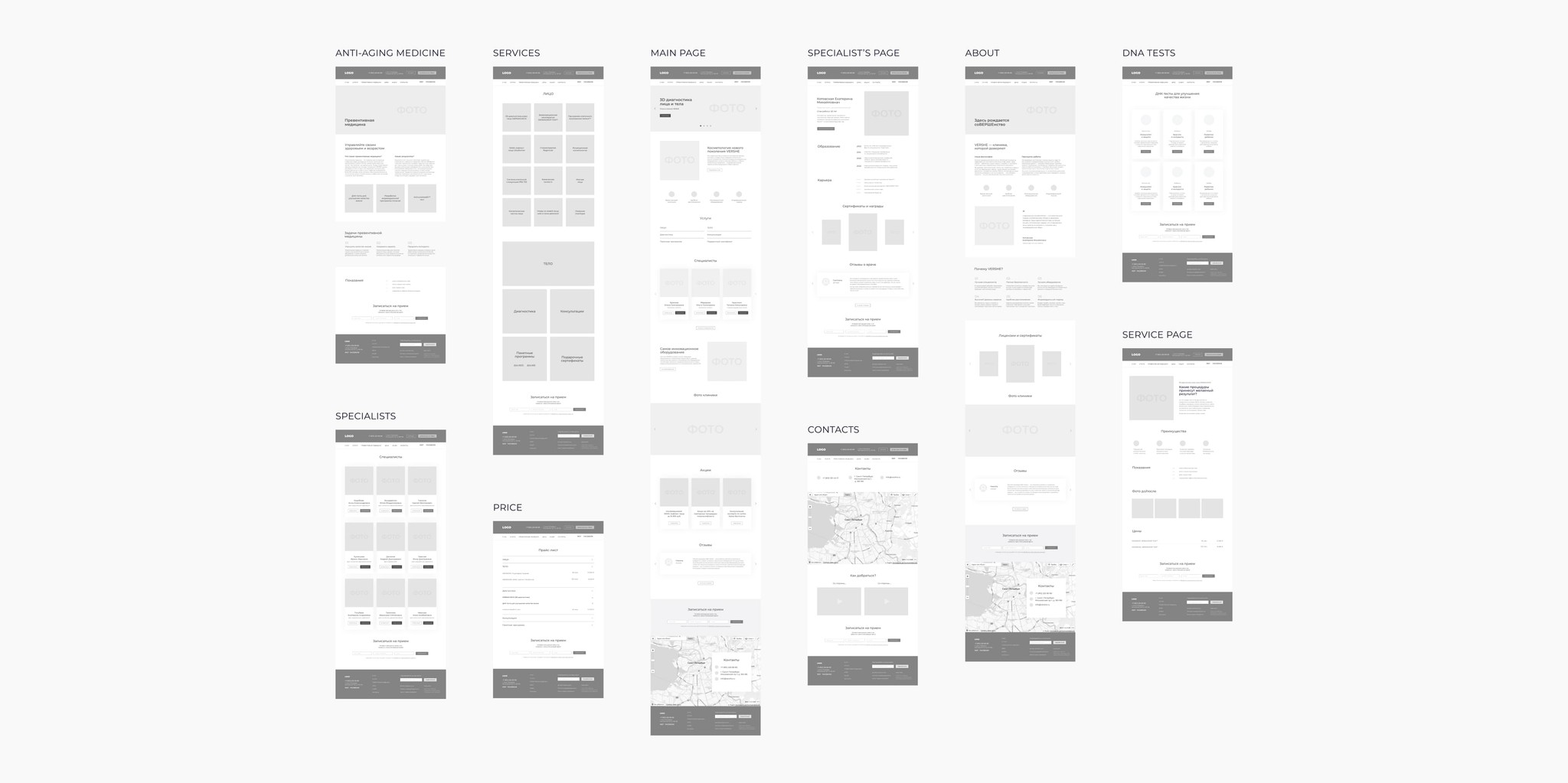
WIREFRAMING & PROTOTYPING
Stworzyłam ponad 30 unikalnych prototypów projektów. Krótki czas realizacji oraz konieczność przesyłania projektów deweloperowi strona po stronie wymagały dokładnej pracy nad prototypami lo-fi, które stanowiły ogniwo pośrednie między architekturą informacji a projektowaniem wizualnym strony. Skupienie się na prototypach lo-fi pozwala na szybsze i tańsze wprowadzanie zmian niż przy rzeczywistej implementacji.
WIREFRAMING & PROTOTYPING
Stworzyłam ponad 30 unikalnych prototypów projektów. Krótki czas realizacji oraz konieczność przesyłania projektów deweloperowi strona po stronie wymagały dokładnej pracy nad prototypami lo-fi, które stanowiły ogniwo pośrednie między architekturą informacji a projektowaniem wizualnym strony. Skupienie się na prototypach lo-fi pozwala na szybsze i tańsze wprowadzanie zmian niż przy rzeczywistej implementacji.
WIREFRAMING & PROTOTYPING
Stworzyłam ponad 30 unikalnych prototypów projektów. Krótki czas realizacji oraz konieczność przesyłania projektów deweloperowi strona po stronie wymagały dokładnej pracy nad prototypami lo-fi, które stanowiły ogniwo pośrednie między architekturą informacji a projektowaniem wizualnym strony. Skupienie się na prototypach lo-fi pozwala na szybsze i tańsze wprowadzanie zmian niż przy rzeczywistej implementacji.
WIREFRAMING & PROTOTYPING
Stworzyłam ponad 30 unikalnych prototypów projektów. Krótki czas realizacji oraz konieczność przesyłania projektów deweloperowi strona po stronie wymagały dokładnej pracy nad prototypami lo-fi, które stanowiły ogniwo pośrednie między architekturą informacji a projektowaniem wizualnym strony. Skupienie się na prototypach lo-fi pozwala na szybsze i tańsze wprowadzanie zmian niż przy rzeczywistej implementacji.
WIREFRAMING & PROTOTYPING
Stworzyłam ponad 30 unikalnych prototypów projektów. Krótki czas realizacji oraz konieczność przesyłania projektów deweloperowi strona po stronie wymagały dokładnej pracy nad prototypami lo-fi, które stanowiły ogniwo pośrednie między architekturą informacji a projektowaniem wizualnym strony. Skupienie się na prototypach lo-fi pozwala na szybsze i tańsze wprowadzanie zmian niż przy rzeczywistej implementacji.

Prototypy Lo-Fi

Prototypy Lo-Fi

Prototypy Lo-Fi

Prototypy Lo-Fi

Prototypy Lo-Fi
Rozwiązania
Rozwiązania
Rozwiązania
Rozwiązania
Rozwiązania
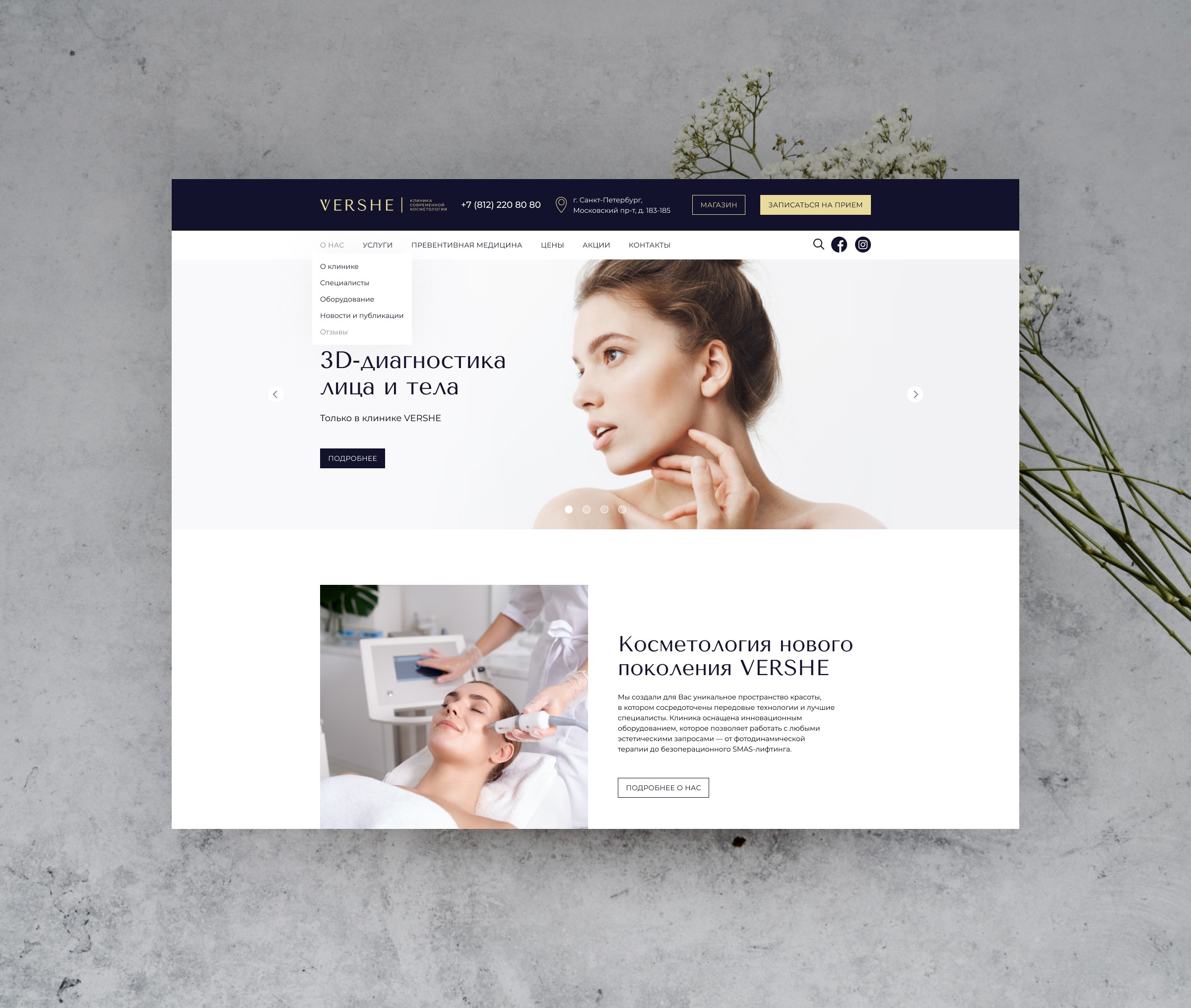
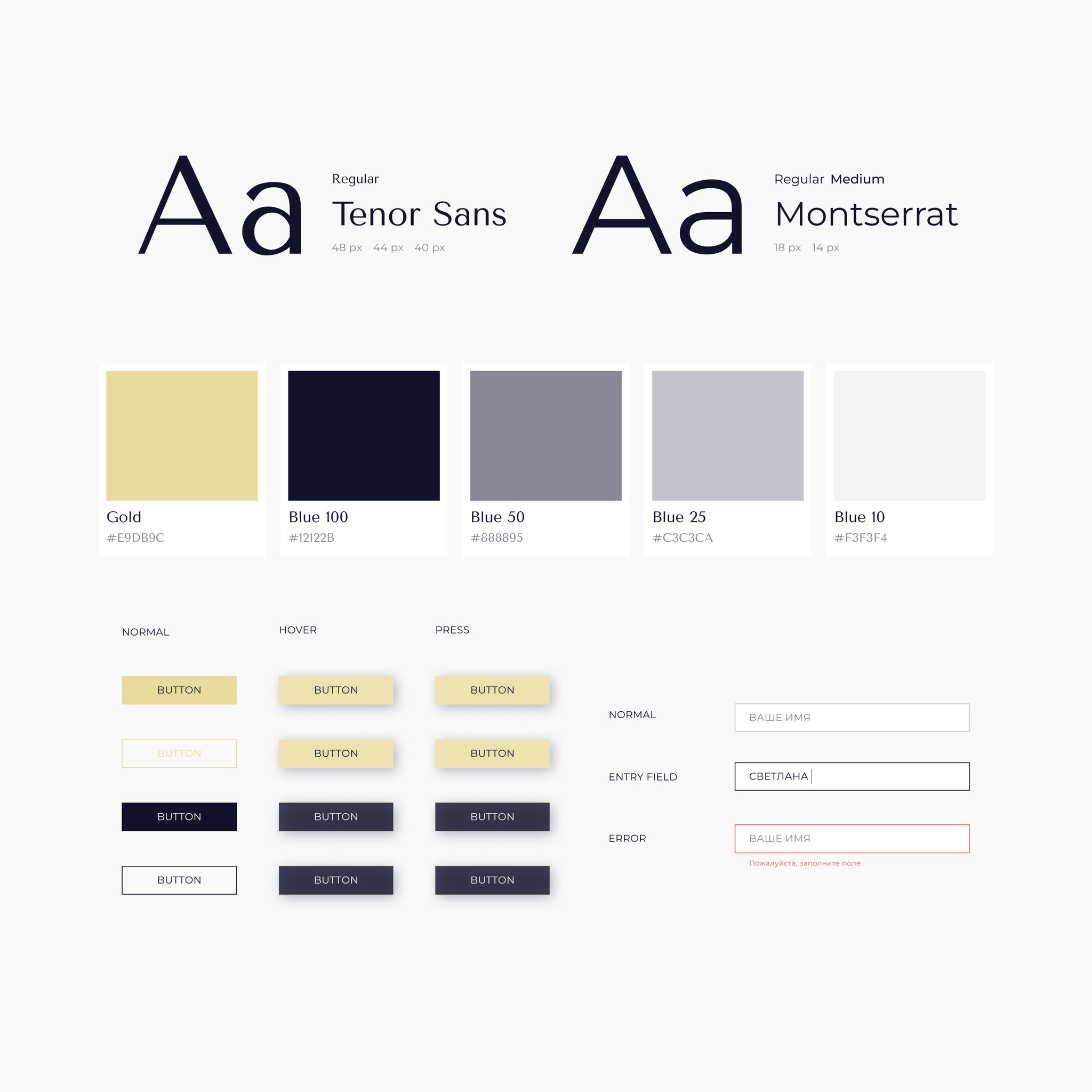
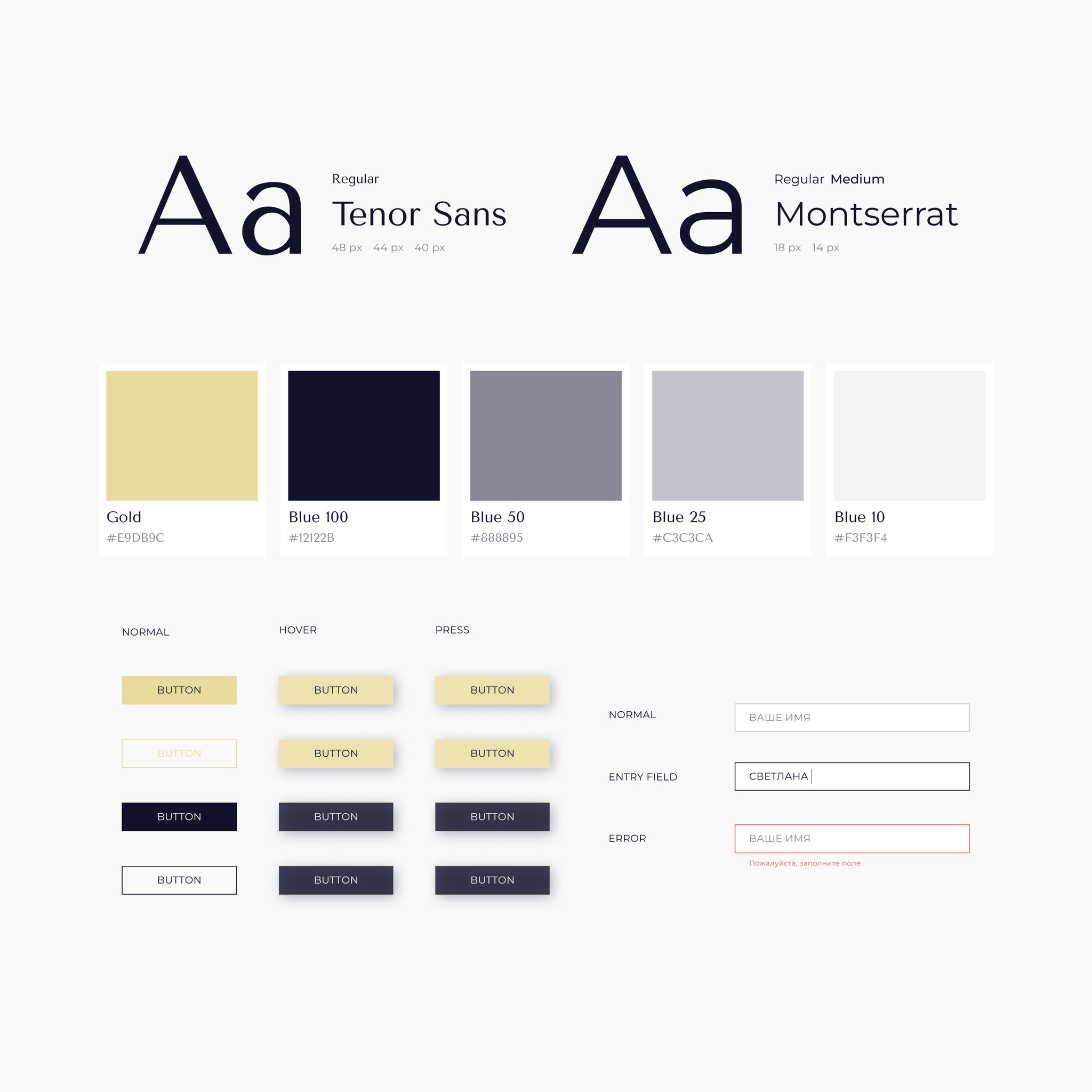
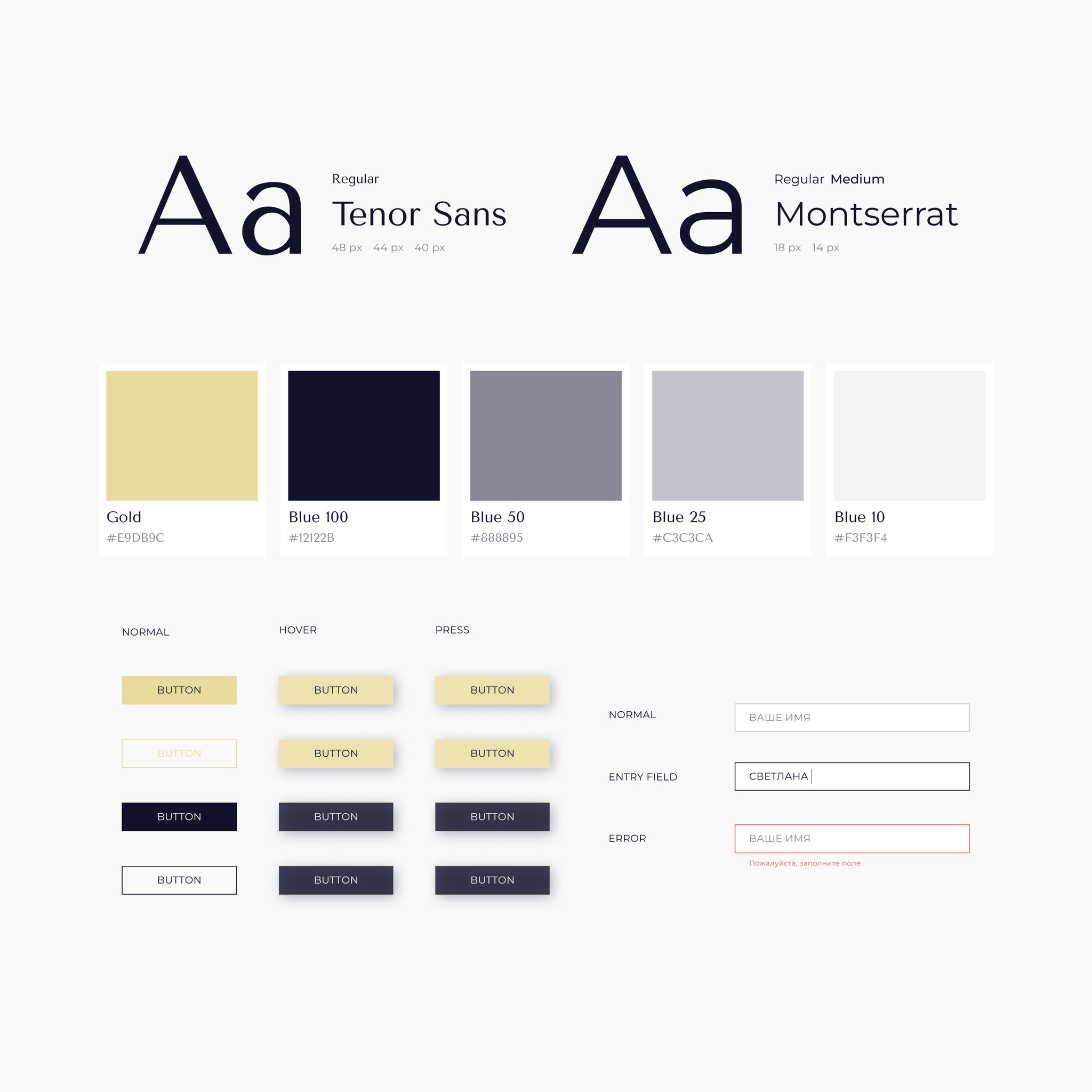
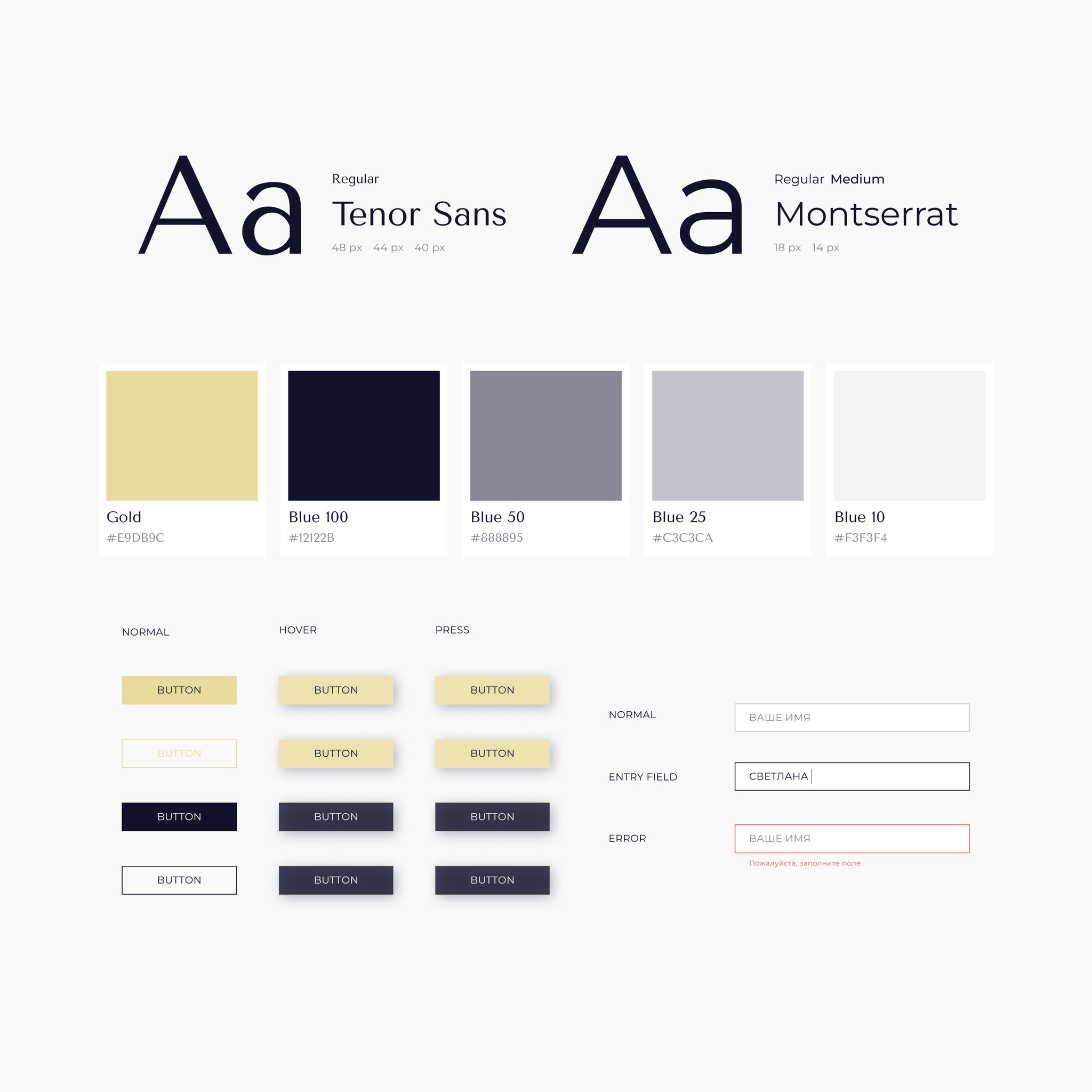
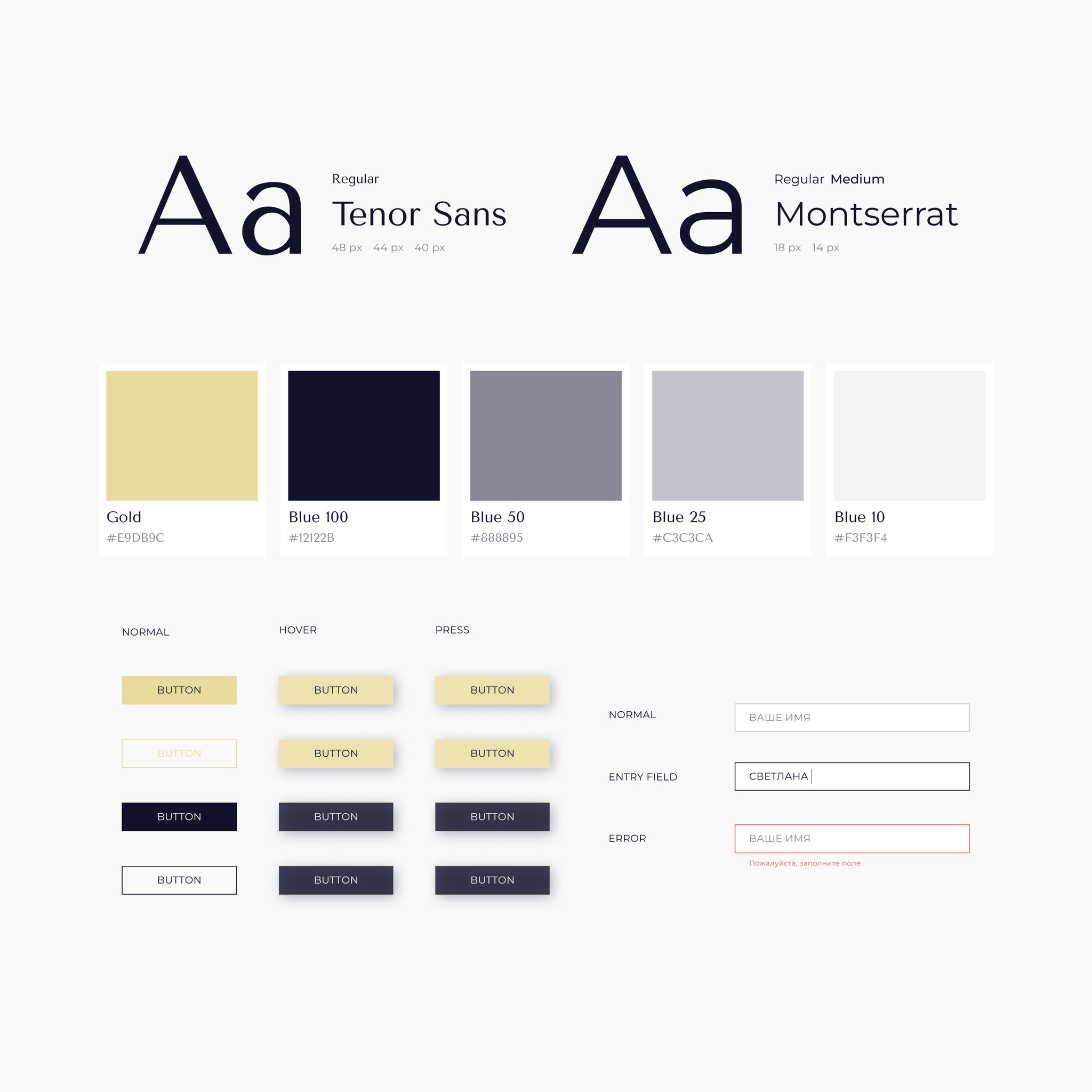
1. Wrażenie marki poprzez kolor i formę
Surowy, czysty i lakoniczny design buduje poczucie prestiżu i ekskluzywności.
Białe tło wskazuje na sterylność i bezpieczeństwo. Niebieski i złoty kolor podkreślają wysoki status marki.
Skupienie na wysokiej jakości obrazach. Jest to szczególnie ważne dla kliniki kosmetologicznej, ponieważ klienci szukają profesjonalnego usługodawcy dla swoich potrzeb związanych z urodą i wellness.
1. Wrażenie marki poprzez kolor i formę
Surowy, czysty i lakoniczny design buduje poczucie prestiżu i ekskluzywności.
Białe tło wskazuje na sterylność i bezpieczeństwo. Niebieski i złoty kolor podkreślają wysoki status marki.
Skupienie na wysokiej jakości obrazach. Jest to szczególnie ważne dla kliniki kosmetologicznej, ponieważ klienci szukają profesjonalnego usługodawcy dla swoich potrzeb związanych z urodą i wellness.
1. Wrażenie marki poprzez kolor i formę
Surowy, czysty i lakoniczny design buduje poczucie prestiżu i ekskluzywności.
Białe tło wskazuje na sterylność i bezpieczeństwo. Niebieski i złoty kolor podkreślają wysoki status marki.
Skupienie na wysokiej jakości obrazach. Jest to szczególnie ważne dla kliniki kosmetologicznej, ponieważ klienci szukają profesjonalnego usługodawcy dla swoich potrzeb związanych z urodą i wellness.
1. Wrażenie marki poprzez kolor i formę
Surowy, czysty i lakoniczny design buduje poczucie prestiżu i ekskluzywności.
Białe tło wskazuje na sterylność i bezpieczeństwo. Niebieski i złoty kolor podkreślają wysoki status marki.
Skupienie na wysokiej jakości obrazach. Jest to szczególnie ważne dla kliniki kosmetologicznej, ponieważ klienci szukają profesjonalnego usługodawcy dla swoich potrzeb związanych z urodą i wellness.
1. Wrażenie marki poprzez kolor i formę
Surowy, czysty i lakoniczny design buduje poczucie prestiżu i ekskluzywności.
Białe tło wskazuje na sterylność i bezpieczeństwo. Niebieski i złoty kolor podkreślają wysoki status marki.
Skupienie na wysokiej jakości obrazach. Jest to szczególnie ważne dla kliniki kosmetologicznej, ponieważ klienci szukają profesjonalnego usługodawcy dla swoich potrzeb związanych z urodą i wellness.

Styl obrazów

Styl obrazów

Styl obrazów

Styl obrazów

Styl obrazów

Koncepcja wizualna i komponenty UI

Koncepcja wizualna i komponenty UI

Koncepcja wizualna i komponenty UI

Koncepcja wizualna i komponenty UI

Koncepcja wizualna i komponenty UI
2. Przemyślana struktura
Wyróżnienie dwóch głównych kategorii: "O nas" i "Usługi". Sekcja "O nas" zawiera wszystkie niezbędne informacje o klinice, a "Usługi" opisuje oferowane procedury.
Podział sekcji "Usługi" na kategorie "Twarz" i "Ciało", co umożliwia klientom łatwe znalezienie zabiegów, które odpowiadają interesującym ich obszarom.
Umieszczenie medycyny anti-aging w menu głównym jako usługi priorytetowej.
Dodanie paska wyszukiwania w nagłówku, który rozwija się po kliknięciu ikony lupy.
2. Przemyślana struktura
Wyróżnienie dwóch głównych kategorii: "O nas" i "Usługi". Sekcja "O nas" zawiera wszystkie niezbędne informacje o klinice, a "Usługi" opisuje oferowane procedury.
Podział sekcji "Usługi" na kategorie "Twarz" i "Ciało", co umożliwia klientom łatwe znalezienie zabiegów, które odpowiadają interesującym ich obszarom.
Umieszczenie medycyny anti-aging w menu głównym jako usługi priorytetowej.
Dodanie paska wyszukiwania w nagłówku, który rozwija się po kliknięciu ikony lupy.
2. Przemyślana struktura
Wyróżnienie dwóch głównych kategorii: "O nas" i "Usługi". Sekcja "O nas" zawiera wszystkie niezbędne informacje o klinice, a "Usługi" opisuje oferowane procedury.
Podział sekcji "Usługi" na kategorie "Twarz" i "Ciało", co umożliwia klientom łatwe znalezienie zabiegów, które odpowiadają interesującym ich obszarom.
Umieszczenie medycyny anti-aging w menu głównym jako usługi priorytetowej.
Dodanie paska wyszukiwania w nagłówku, który rozwija się po kliknięciu ikony lupy.
2. Przemyślana struktura
Wyróżnienie dwóch głównych kategorii: "O nas" i "Usługi". Sekcja "O nas" zawiera wszystkie niezbędne informacje o klinice, a "Usługi" opisuje oferowane procedury.
Podział sekcji "Usługi" na kategorie "Twarz" i "Ciało", co umożliwia klientom łatwe znalezienie zabiegów, które odpowiadają interesującym ich obszarom.
Umieszczenie medycyny anti-aging w menu głównym jako usługi priorytetowej.
Dodanie paska wyszukiwania w nagłówku, który rozwija się po kliknięciu ikony lupy.
2. Przemyślana struktura
Wyróżnienie dwóch głównych kategorii: "O nas" i "Usługi". Sekcja "O nas" zawiera wszystkie niezbędne informacje o klinice, a "Usługi" opisuje oferowane procedury.
Podział sekcji "Usługi" na kategorie "Twarz" i "Ciało", co umożliwia klientom łatwe znalezienie zabiegów, które odpowiadają interesującym ich obszarom.
Umieszczenie medycyny anti-aging w menu głównym jako usługi priorytetowej.
Dodanie paska wyszukiwania w nagłówku, który rozwija się po kliknięciu ikony lupy.

Prototypy Hi-Fi

Website pages

Prototypy Hi-Fi

Prototypy Hi-Fi

Prototypy Hi-Fi

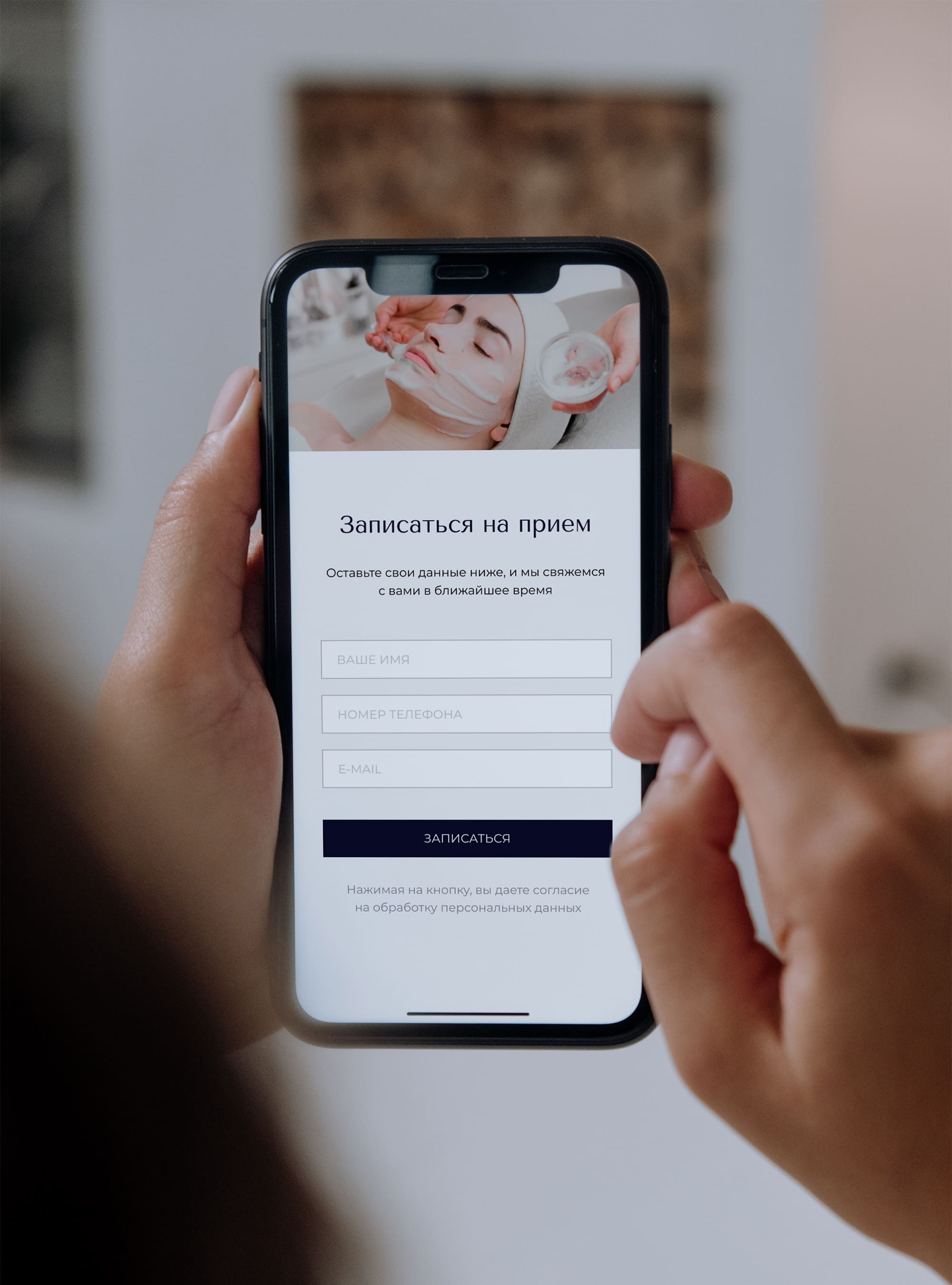
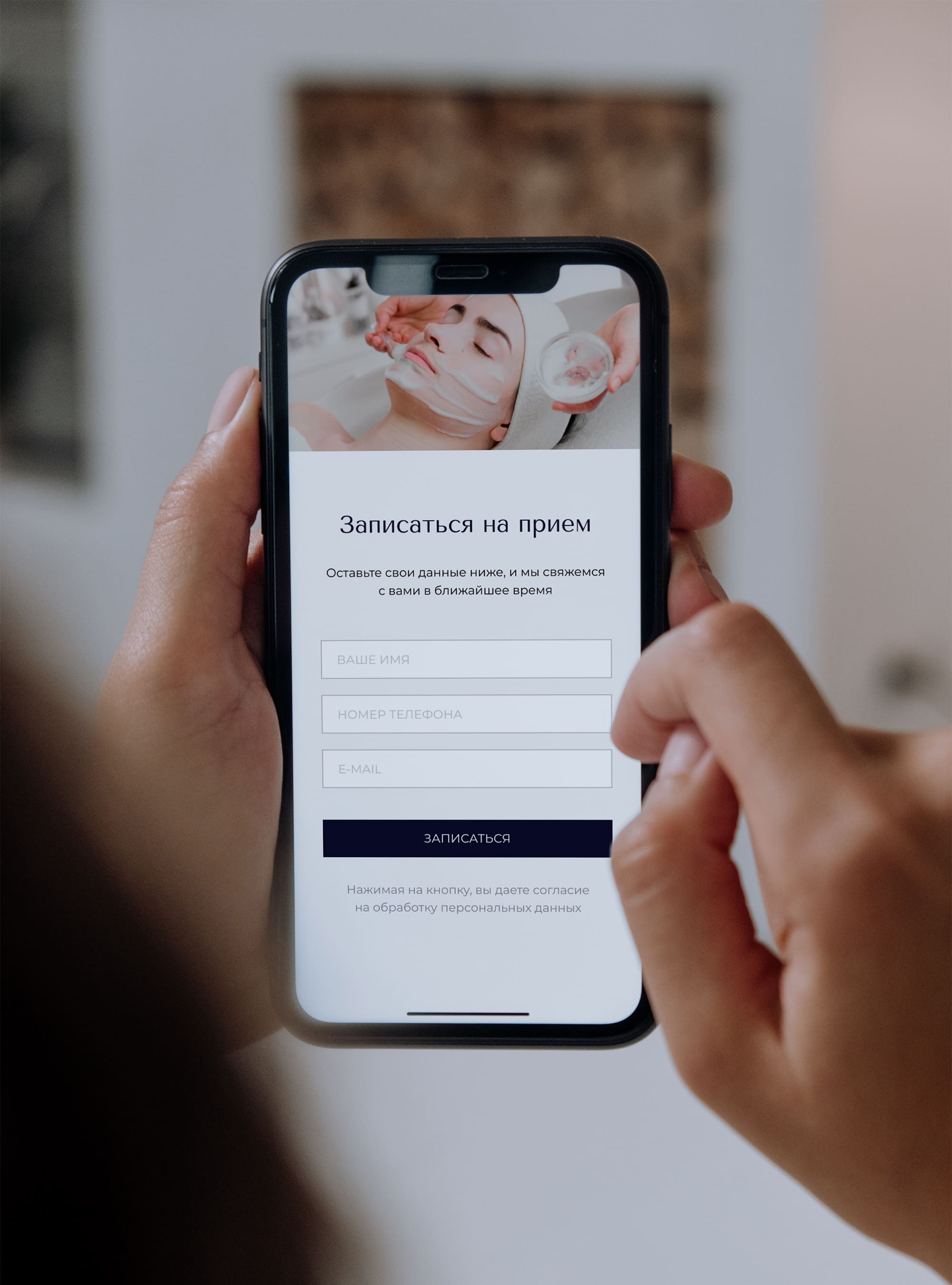
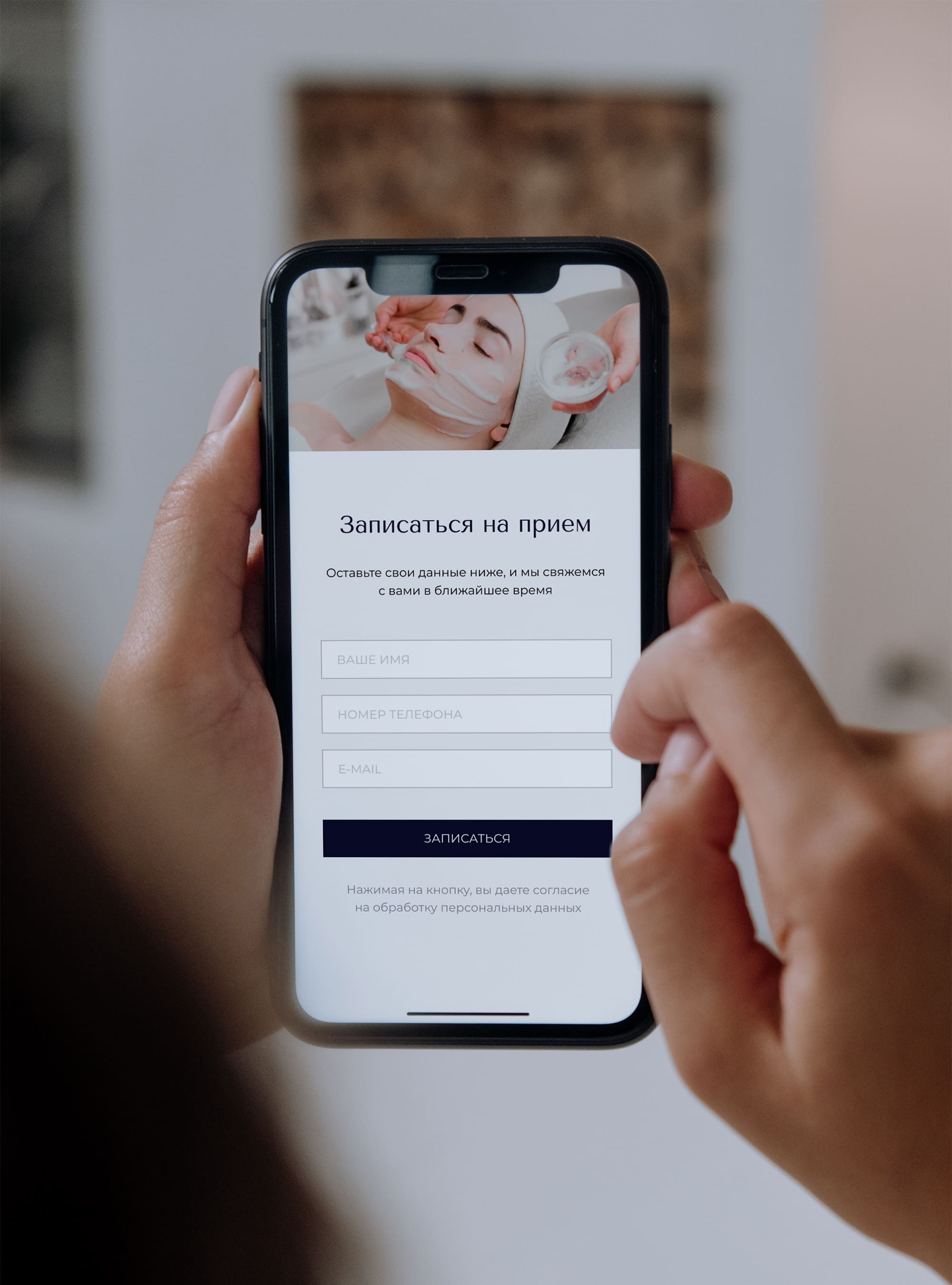
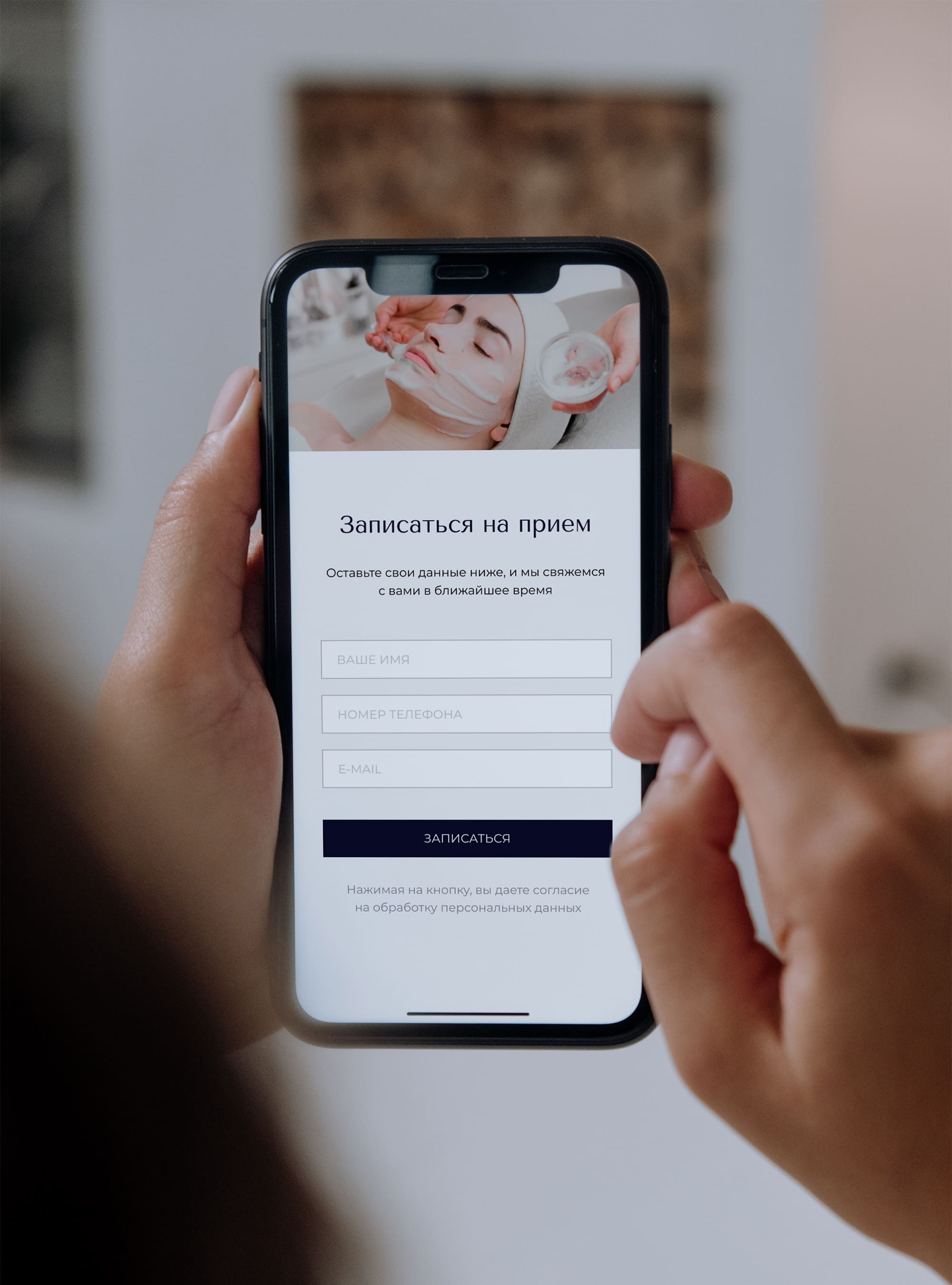
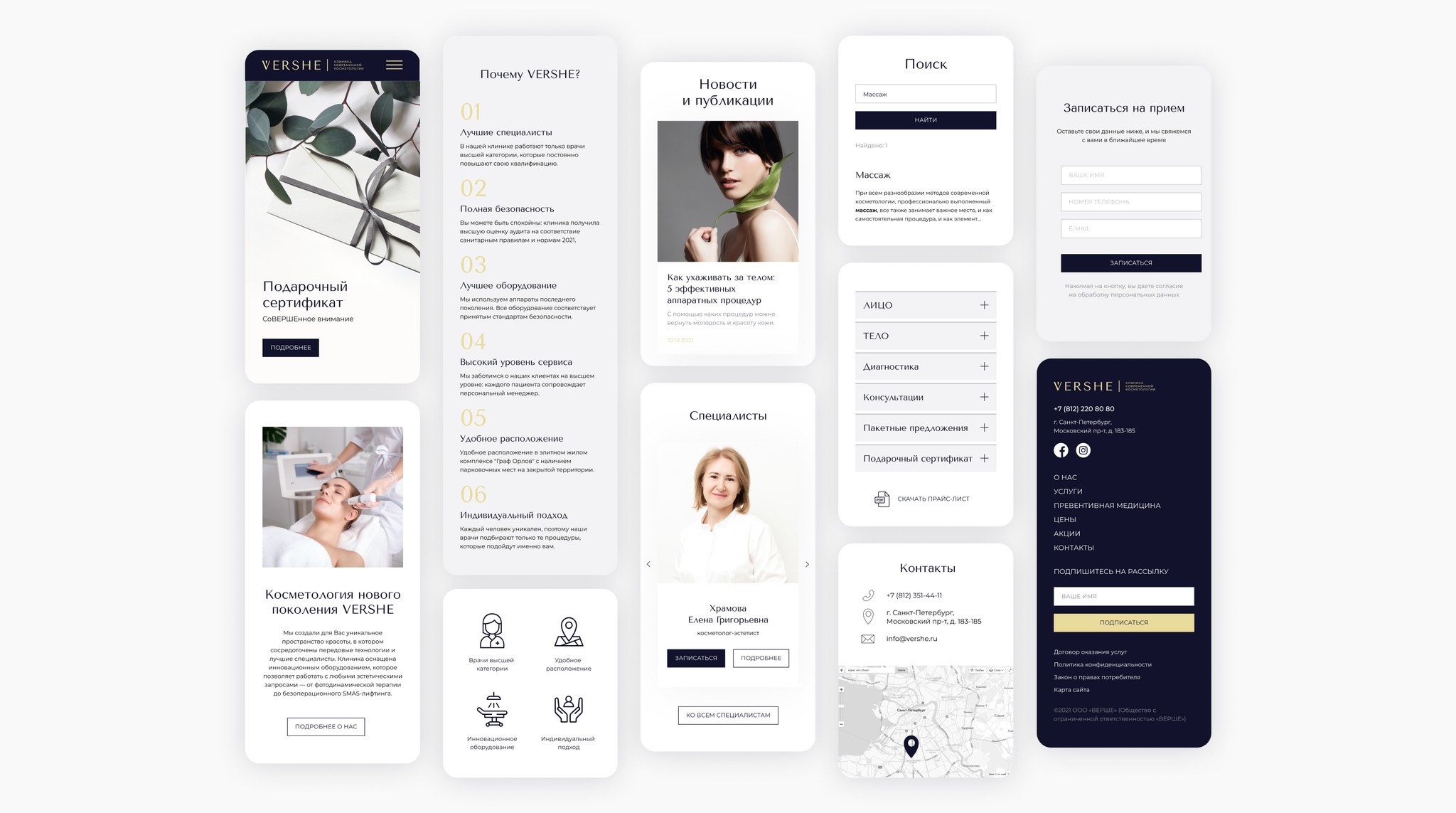
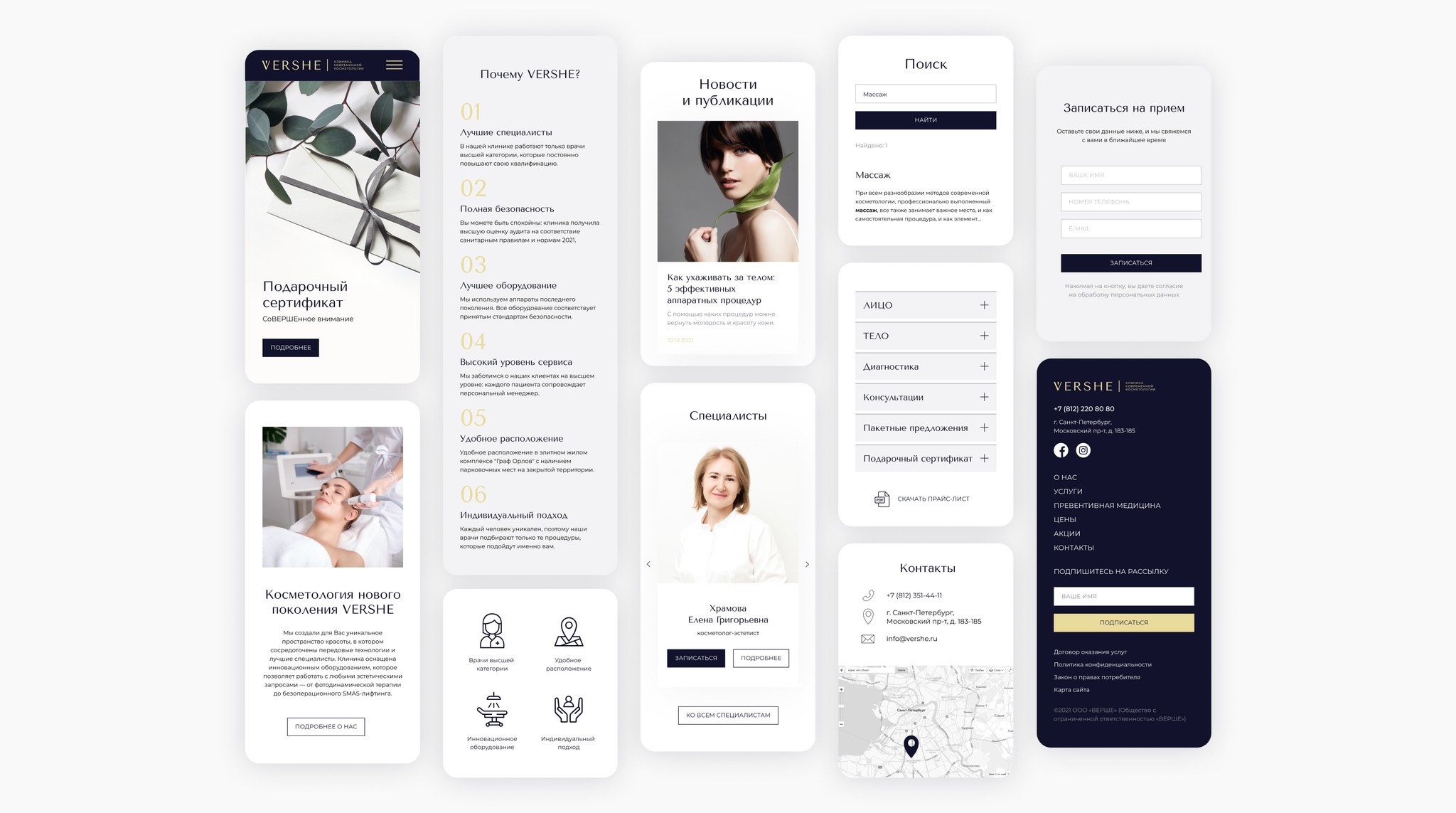
Wersja mobilna

Wersja mobilna

Wersja mobilna

Wersja mobilna

Wersja mobilna
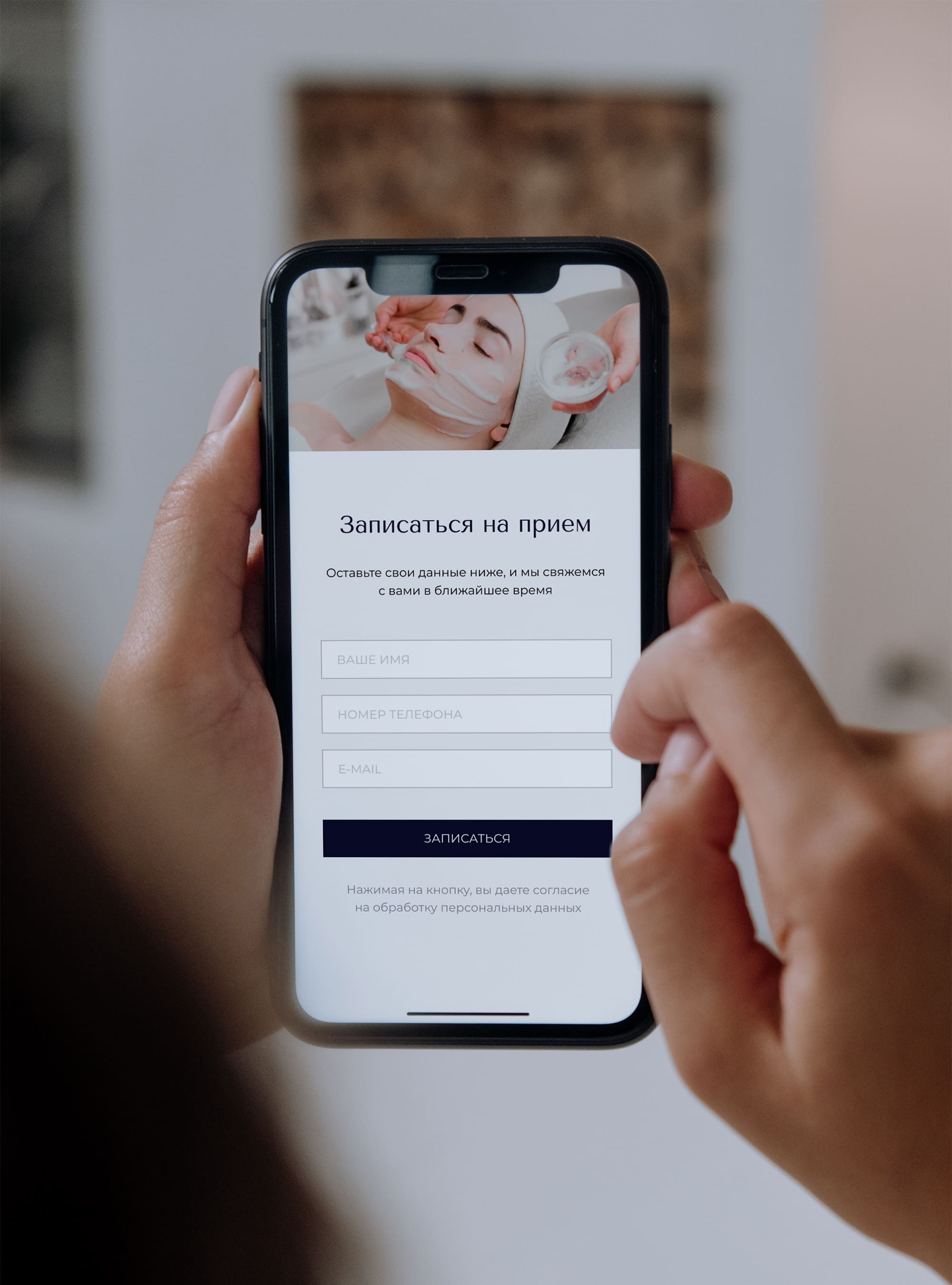
3. Jasne wezwania do działania (CTAs) i dane kontaktowe
Dodanie przycisku "Umów wizytę" do nagłówka, który otwiera formularz zapytania. Wyróżnienie go złotym kolorem.
Dodanie krótkiego formularza zapytania na końcu każdej strony, aby zachęcić odwiedzających do podjęcia działań podczas nawigacji.
Umieszczenie wszystkich niezbędnych danych kontaktowych na jednej stronie "Kontakt" oraz dodanie krótkich filmów pomagających w lokalizacji kliniki.
3. Jasne wezwania do działania (CTAs) i dane kontaktowe
Dodanie przycisku "Umów wizytę" do nagłówka, który otwiera formularz zapytania. Wyróżnienie go złotym kolorem.
Dodanie krótkiego formularza zapytania na końcu każdej strony, aby zachęcić odwiedzających do podjęcia działań podczas nawigacji.
Umieszczenie wszystkich niezbędnych danych kontaktowych na jednej stronie "Kontakt" oraz dodanie krótkich filmów pomagających w lokalizacji kliniki.
3. Jasne wezwania do działania (CTAs) i dane kontaktowe
Dodanie przycisku "Umów wizytę" do nagłówka, który otwiera formularz zapytania. Wyróżnienie go złotym kolorem.
Dodanie krótkiego formularza zapytania na końcu każdej strony, aby zachęcić odwiedzających do podjęcia działań podczas nawigacji.
Umieszczenie wszystkich niezbędnych danych kontaktowych na jednej stronie "Kontakt" oraz dodanie krótkich filmów pomagających w lokalizacji kliniki.
3. Jasne wezwania do działania (CTAs) i dane kontaktowe
Dodanie przycisku "Umów wizytę" do nagłówka, który otwiera formularz zapytania. Wyróżnienie go złotym kolorem.
Dodanie krótkiego formularza zapytania na końcu każdej strony, aby zachęcić odwiedzających do podjęcia działań podczas nawigacji.
Umieszczenie wszystkich niezbędnych danych kontaktowych na jednej stronie "Kontakt" oraz dodanie krótkich filmów pomagających w lokalizacji kliniki.
3. Jasne wezwania do działania (CTAs) i dane kontaktowe
Dodanie przycisku "Umów wizytę" do nagłówka, który otwiera formularz zapytania. Wyróżnienie go złotym kolorem.
Dodanie krótkiego formularza zapytania na końcu każdej strony, aby zachęcić odwiedzających do podjęcia działań podczas nawigacji.
Umieszczenie wszystkich niezbędnych danych kontaktowych na jednej stronie "Kontakt" oraz dodanie krótkich filmów pomagających w lokalizacji kliniki.

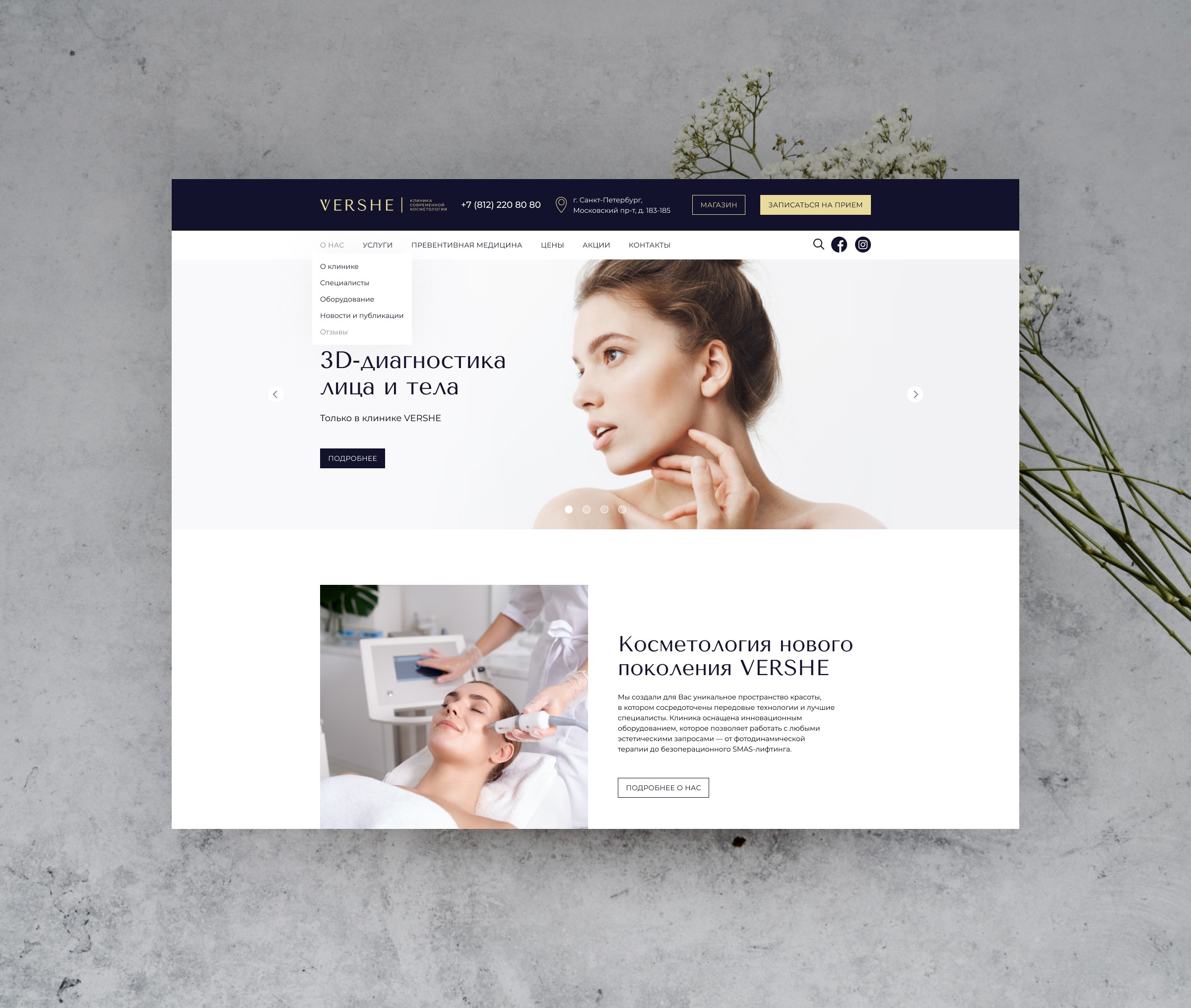
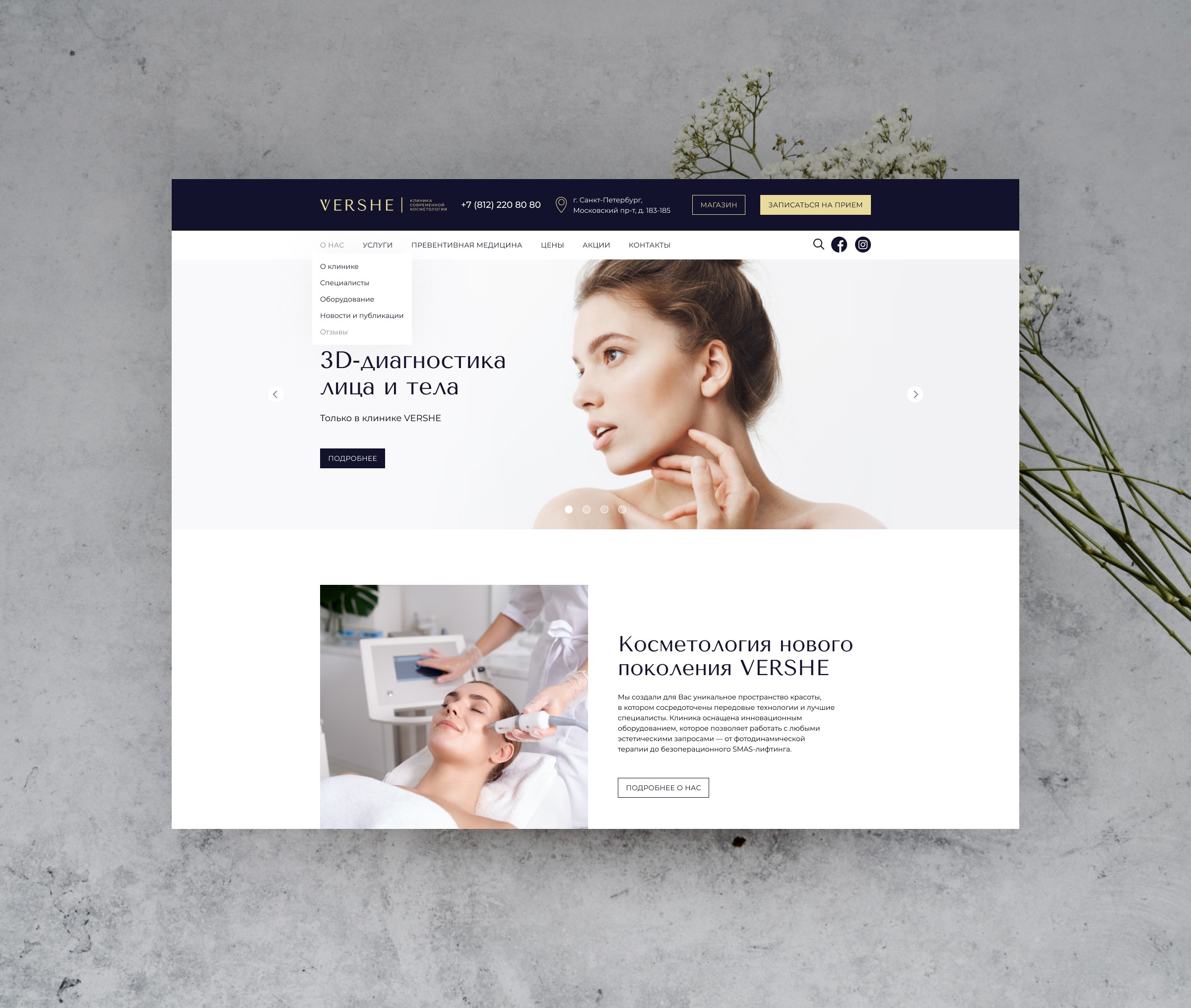
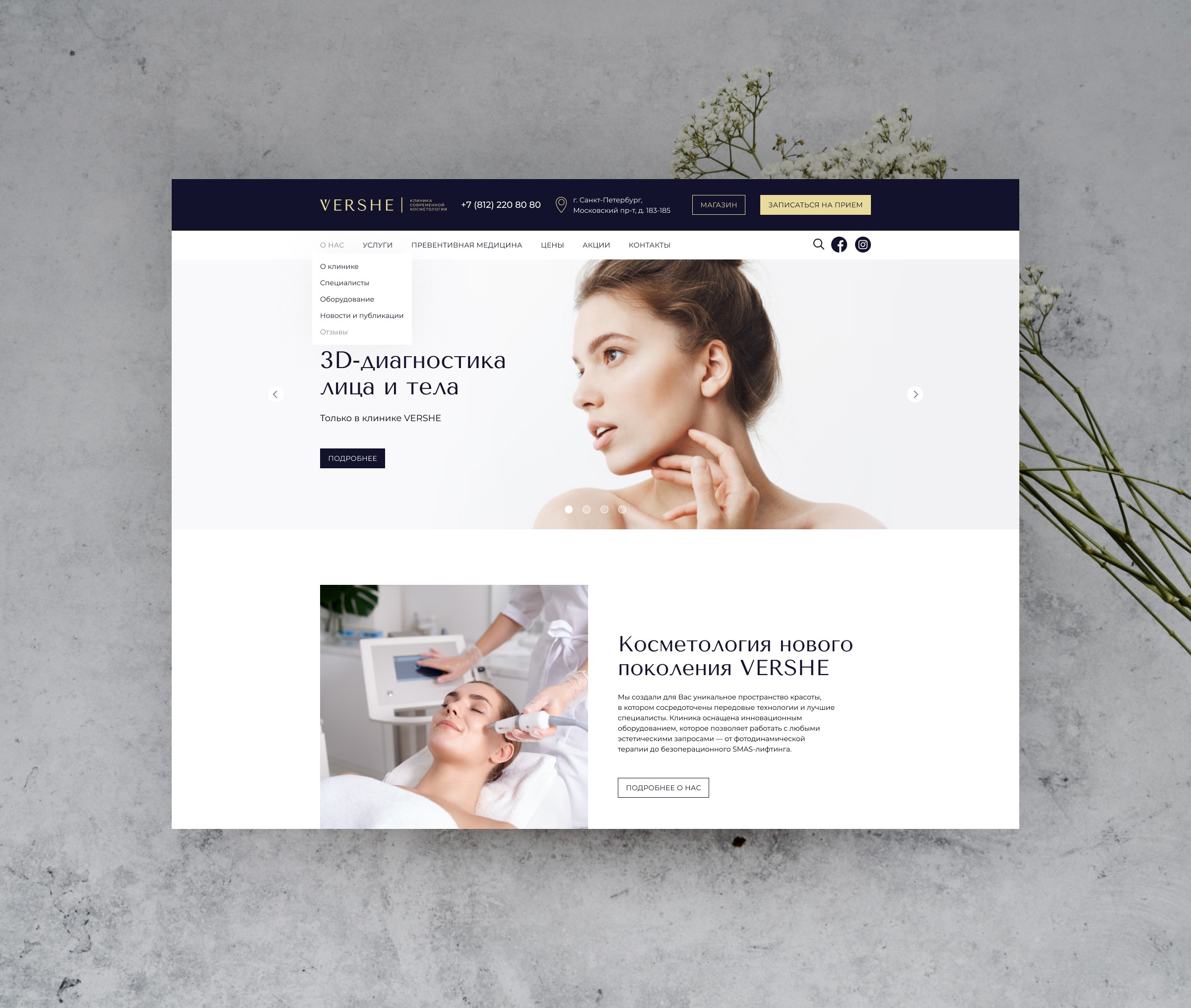
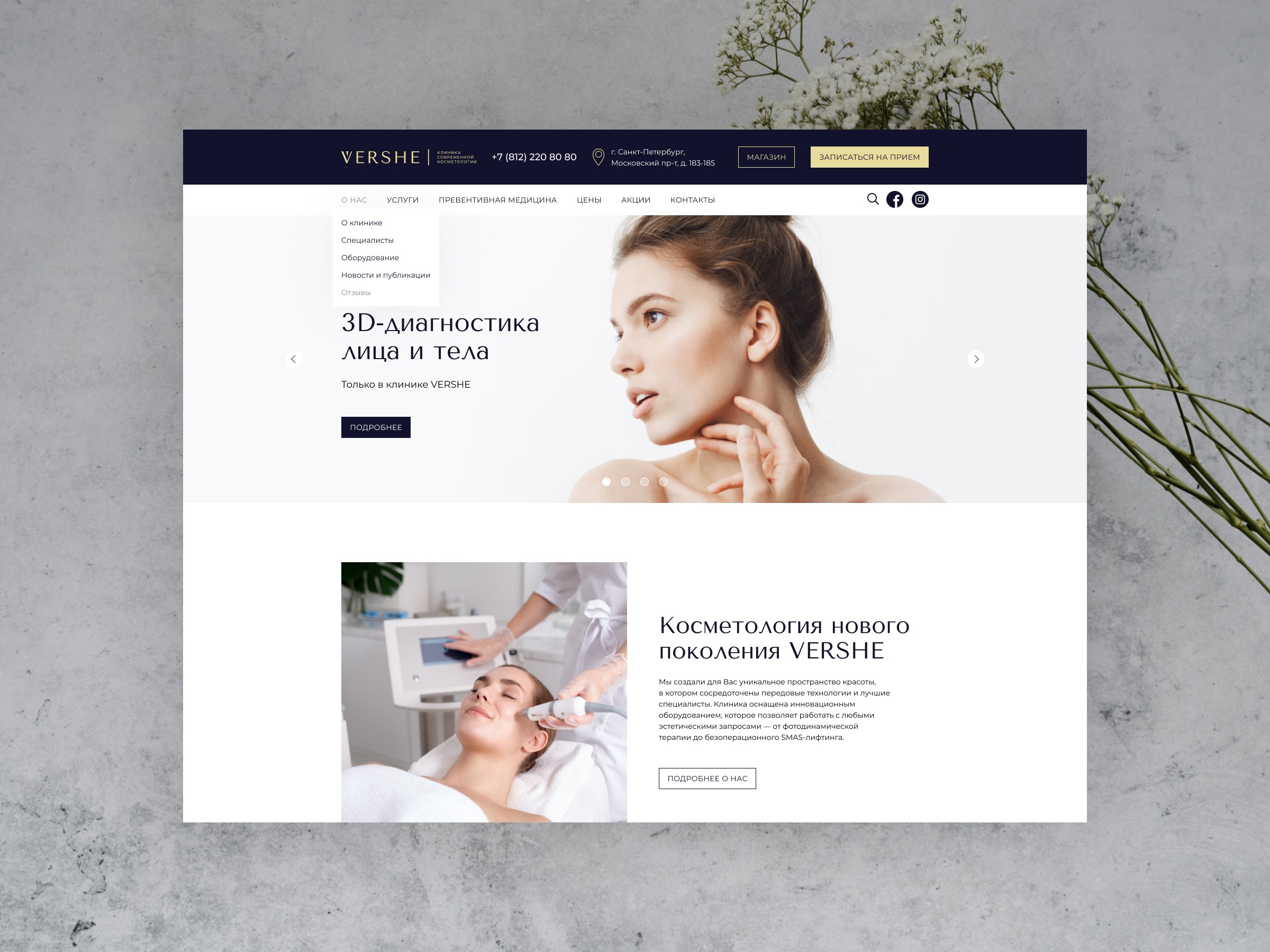
Nawigacja strony głównej

Nawigacja strony głównej

Nawigacja strony głównej

Nawigacja strony głównej

Nawigacja strony głównej
Rezultat
Rezultat
Rezultat
Rezultat
Rezultat
ZAANGAŻOWANIE
Opracowaliśmy projekt strony z starannie zaplanowaną strukturą i przejrzystą, spójną komunikacją z użytkownikiem. Następnie układy zostały przekazane deweloperowi, który przekształcił je w w pełni funkcjonalną stronę internetową.
ZAANGAŻOWANIE
Opracowaliśmy projekt strony z starannie zaplanowaną strukturą i przejrzystą, spójną komunikacją z użytkownikiem. Następnie układy zostały przekazane deweloperowi, który przekształcił je w w pełni funkcjonalną stronę internetową.
ZAANGAŻOWANIE
Opracowaliśmy projekt strony z starannie zaplanowaną strukturą i przejrzystą, spójną komunikacją z użytkownikiem. Następnie układy zostały przekazane deweloperowi, który przekształcił je w w pełni funkcjonalną stronę internetową.
ZAANGAŻOWANIE
Opracowaliśmy projekt strony z starannie zaplanowaną strukturą i przejrzystą, spójną komunikacją z użytkownikiem. Następnie układy zostały przekazane deweloperowi, który przekształcił je w w pełni funkcjonalną stronę internetową.
ZAANGAŻOWANIE
Opracowaliśmy projekt strony z starannie zaplanowaną strukturą i przejrzystą, spójną komunikacją z użytkownikiem. Następnie układy zostały przekazane deweloperowi, który przekształcił je w w pełni funkcjonalną stronę internetową.
WNIOSKI I WRAŻENIA
To był jeden z moich pierwszych większych projektów jako projektant UX/UI, co stanowiło cenne doświadczenie. Gdybym miała podsumować to, czego się nauczyłam w jednym słowie, byłoby to przewidywanie.
Biorąc pod uwagę napięte terminy, pracowałam równolegle z deweloperem, przekazując układy, gdy tylko były gotowe. Prowadziło to do wyzwań: podczas pracy nad nowymi stronami często pojawiała się pokusa zmiany ogólnej struktury, ale deweloper już zaczął implementację. Dodatkowo nie miałam ostatecznej treści na niektóre strony, co utrudniało proces pracy i mogło ograniczyć klienta w kwestii pożądanej zawartości. Dlatego musiałam uwzględnić te fakty, stworzyć elastyczny projekt i podjąć decyzje dotyczące struktury i treści stron.
WNIOSKI I WRAŻENIA
To był jeden z moich pierwszych większych projektów jako projektant UX/UI, co stanowiło cenne doświadczenie. Gdybym miała podsumować to, czego się nauczyłam w jednym słowie, byłoby to przewidywanie.
Biorąc pod uwagę napięte terminy, pracowałam równolegle z deweloperem, przekazując układy, gdy tylko były gotowe. Prowadziło to do wyzwań: podczas pracy nad nowymi stronami często pojawiała się pokusa zmiany ogólnej struktury, ale deweloper już zaczął implementację. Dodatkowo nie miałam ostatecznej treści na niektóre strony, co utrudniało proces pracy i mogło ograniczyć klienta w kwestii pożądanej zawartości. Dlatego musiałam uwzględnić te fakty, stworzyć elastyczny projekt i podjąć decyzje dotyczące struktury i treści stron.
WNIOSKI I WRAŻENIA
To był jeden z moich pierwszych większych projektów jako projektant UX/UI, co stanowiło cenne doświadczenie. Gdybym miała podsumować to, czego się nauczyłam w jednym słowie, byłoby to przewidywanie.
Biorąc pod uwagę napięte terminy, pracowałam równolegle z deweloperem, przekazując układy, gdy tylko były gotowe. Prowadziło to do wyzwań: podczas pracy nad nowymi stronami często pojawiała się pokusa zmiany ogólnej struktury, ale deweloper już zaczął implementację. Dodatkowo nie miałam ostatecznej treści na niektóre strony, co utrudniało proces pracy i mogło ograniczyć klienta w kwestii pożądanej zawartości. Dlatego musiałam uwzględnić te fakty, stworzyć elastyczny projekt i podjąć decyzje dotyczące struktury i treści stron.
WNIOSKI I WRAŻENIA
To był jeden z moich pierwszych większych projektów jako projektant UX/UI, co stanowiło cenne doświadczenie. Gdybym miała podsumować to, czego się nauczyłam w jednym słowie, byłoby to przewidywanie.
Biorąc pod uwagę napięte terminy, pracowałam równolegle z deweloperem, przekazując układy, gdy tylko były gotowe. Prowadziło to do wyzwań: podczas pracy nad nowymi stronami często pojawiała się pokusa zmiany ogólnej struktury, ale deweloper już zaczął implementację. Dodatkowo nie miałam ostatecznej treści na niektóre strony, co utrudniało proces pracy i mogło ograniczyć klienta w kwestii pożądanej zawartości. Dlatego musiałam uwzględnić te fakty, stworzyć elastyczny projekt i podjąć decyzje dotyczące struktury i treści stron.
WNIOSKI I WRAŻENIA
To był jeden z moich pierwszych większych projektów jako projektant UX/UI, co stanowiło cenne doświadczenie. Gdybym miała podsumować to, czego się nauczyłam w jednym słowie, byłoby to przewidywanie.
Biorąc pod uwagę napięte terminy, pracowałam równolegle z deweloperem, przekazując układy, gdy tylko były gotowe. Prowadziło to do wyzwań: podczas pracy nad nowymi stronami często pojawiała się pokusa zmiany ogólnej struktury, ale deweloper już zaczął implementację. Dodatkowo nie miałam ostatecznej treści na niektóre strony, co utrudniało proces pracy i mogło ograniczyć klienta w kwestii pożądanej zawartości. Dlatego musiałam uwzględnić te fakty, stworzyć elastyczny projekt i podjąć decyzje dotyczące struktury i treści stron.