2022-2023
UI Design aplikacji mobilnej szkoły artystycznej
Klient:
Karina Kino Art School
UI Design
Prototypowanie
Projektowanie responsywne
Mobile i Tablet

2022-2023
UI Design aplikacji mobilnej szkoły artystycznej
Klient:
Karina Kino Art School
UI Design
Prototypowanie
Projektowanie responsywne
Mobile i Tablet

2022-2023
UI Design aplikacji mobilnej szkoły artystycznej
Klient:
Karina Kino Art School
UI Design
Prototypowanie
Projektowanie responsywne
Mobile i Tablet

2022-2023
UI Design aplikacji mobilnej szkoły artystycznej
Klient:
Karina Kino Art School
UI Design
Prototypowanie
Projektowanie responsywne
Mobile i Tablet

2022-2023
UI Design aplikacji mobilnej szkoły artystycznej
Klient:
Karina Kino Art School
UI Design
Prototypowanie
Projektowanie responsywne
Mobile i Tablet
Przegląd
Przegląd
Przegląd
Przegląd
Przegląd
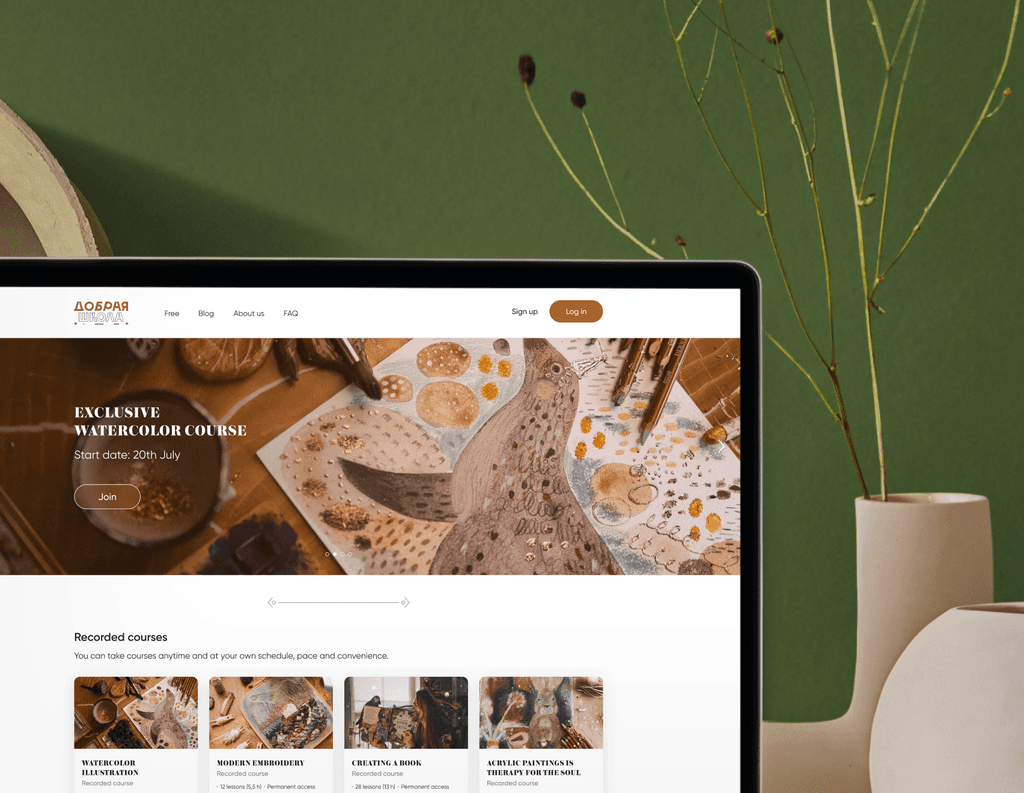
O KARINA KINO ART SCHOOL
Karina Kino Art School to internetowy projekt edukacyjny stworzony przez Karinę Kino, profesjonalną artystkę i ilustratorkę. W oparciu o wieloletnie doświadczenie Karina opracowała kursy z akwareli, akrylu, haftu i innych technik. Od siedmiu lat pomogła ponad 8 000 osób odkryć świat twórczości.
O KARINA KINO ART SCHOOL
Karina Kino Art School to internetowy projekt edukacyjny stworzony przez Karinę Kino, profesjonalną artystkę i ilustratorkę. W oparciu o wieloletnie doświadczenie Karina opracowała kursy z akwareli, akrylu, haftu i innych technik. Od siedmiu lat pomogła ponad 8 000 osób odkryć świat twórczości.
O KARINA KINO ART SCHOOL
Karina Kino Art School to internetowy projekt edukacyjny stworzony przez Karinę Kino, profesjonalną artystkę i ilustratorkę. W oparciu o wieloletnie doświadczenie Karina opracowała kursy z akwareli, akrylu, haftu i innych technik. Od siedmiu lat pomogła ponad 8 000 osób odkryć świat twórczości.
O KARINA KINO ART SCHOOL
Karina Kino Art School to internetowy projekt edukacyjny stworzony przez Karinę Kino, profesjonalną artystkę i ilustratorkę. W oparciu o wieloletnie doświadczenie Karina opracowała kursy z akwareli, akrylu, haftu i innych technik. Od siedmiu lat pomogła ponad 8 000 osób odkryć świat twórczości.
O KARINA KINO ART SCHOOL
Karina Kino Art School to internetowy projekt edukacyjny stworzony przez Karinę Kino, profesjonalną artystkę i ilustratorkę. W oparciu o wieloletnie doświadczenie Karina opracowała kursy z akwareli, akrylu, haftu i innych technik. Od siedmiu lat pomogła ponad 8 000 osób odkryć świat twórczości.
KONTEKST
W Karina Kino Art School pracowałam nad zaprojektowaniem zintegrowanej platformy internetowej dla kursów szkoły. Równocześnie zespół Kariny rozpoczął rozwój aplikacji mobilnej. Po moim dołączeniu istniała już wizualna koncepcja oraz początkowe ekrany, które wymagały poprawy.
KONTEKST
W Karina Kino Art School pracowałam nad zaprojektowaniem zintegrowanej platformy internetowej dla kursów szkoły. Równocześnie zespół Kariny rozpoczął rozwój aplikacji mobilnej. Po moim dołączeniu istniała już wizualna koncepcja oraz początkowe ekrany, które wymagały poprawy.
KONTEKST
W Karina Kino Art School pracowałam nad zaprojektowaniem zintegrowanej platformy internetowej dla kursów szkoły. Równocześnie zespół Kariny rozpoczął rozwój aplikacji mobilnej. Po moim dołączeniu istniała już wizualna koncepcja oraz początkowe ekrany, które wymagały poprawy.
KONTEKST
W Karina Kino Art School pracowałam nad zaprojektowaniem zintegrowanej platformy internetowej dla kursów szkoły. Równocześnie zespół Kariny rozpoczął rozwój aplikacji mobilnej. Po moim dołączeniu istniała już wizualna koncepcja oraz początkowe ekrany, które wymagały poprawy.
KONTEKST
W Karina Kino Art School pracowałam nad zaprojektowaniem zintegrowanej platformy internetowej dla kursów szkoły. Równocześnie zespół Kariny rozpoczął rozwój aplikacji mobilnej. Po moim dołączeniu istniała już wizualna koncepcja oraz początkowe ekrany, które wymagały poprawy.
WYZWANIA
Doprecyzowanie wizualnej koncepcji aplikacji mobilnej.
Dostosowanie projektu mobilnego do ekranów tabletów.
Przygotowanie materiałów do przekazania programistom.
WYZWANIA
Doprecyzowanie wizualnej koncepcji aplikacji mobilnej.
Dostosowanie projektu mobilnego do ekranów tabletów.
Przygotowanie materiałów do przekazania programistom.
WYZWANIA
Doprecyzowanie wizualnej koncepcji aplikacji mobilnej.
Dostosowanie projektu mobilnego do ekranów tabletów.
Przygotowanie materiałów do przekazania programistom.
WYZWANIA
Doprecyzowanie wizualnej koncepcji aplikacji mobilnej.
Dostosowanie projektu mobilnego do ekranów tabletów.
Przygotowanie materiałów do przekazania programistom.
WYZWANIA
Doprecyzowanie wizualnej koncepcji aplikacji mobilnej.
Dostosowanie projektu mobilnego do ekranów tabletów.
Przygotowanie materiałów do przekazania programistom.










Proces projektowy
Proces projektowy
Proces projektowy
Proces projektowy
Proces projektowy
UDOSKANALANIE KONCEPCJI
Kiedy doskonaliłam interfejs użytkownika, zaczęłam od upewnienia się, że koncepcja wizualna jest zgodna z celami aplikacji i potrzebami użytkowników. Przejrzałam opinie interesariuszy oraz wyniki testów użyteczności, identyfikując obszary do poprawy i ponownie analizując system projektowy, aby zapewnić spójność typografii, kolorów i komponentów.
Prototypowanie odegrało kluczową rolę — testowałam różne układy i interakcje, udoskonalając je na podstawie opinii użytkowników, aby stworzyć spójny i dostępny projekt.
UDOSKANALANIE KONCEPCJI
Kiedy doskonaliłam interfejs użytkownika, zaczęłam od upewnienia się, że koncepcja wizualna jest zgodna z celami aplikacji i potrzebami użytkowników. Przejrzałam opinie interesariuszy oraz wyniki testów użyteczności, identyfikując obszary do poprawy i ponownie analizując system projektowy, aby zapewnić spójność typografii, kolorów i komponentów.
Prototypowanie odegrało kluczową rolę — testowałam różne układy i interakcje, udoskonalając je na podstawie opinii użytkowników, aby stworzyć spójny i dostępny projekt.
UDOSKANALANIE KONCEPCJI
Kiedy doskonaliłam interfejs użytkownika, zaczęłam od upewnienia się, że koncepcja wizualna jest zgodna z celami aplikacji i potrzebami użytkowników. Przejrzałam opinie interesariuszy oraz wyniki testów użyteczności, identyfikując obszary do poprawy i ponownie analizując system projektowy, aby zapewnić spójność typografii, kolorów i komponentów.
Prototypowanie odegrało kluczową rolę — testowałam różne układy i interakcje, udoskonalając je na podstawie opinii użytkowników, aby stworzyć spójny i dostępny projekt.
UDOSKANALANIE KONCEPCJI
Kiedy doskonaliłam interfejs użytkownika, zaczęłam od upewnienia się, że koncepcja wizualna jest zgodna z celami aplikacji i potrzebami użytkowników. Przejrzałam opinie interesariuszy oraz wyniki testów użyteczności, identyfikując obszary do poprawy i ponownie analizując system projektowy, aby zapewnić spójność typografii, kolorów i komponentów.
Prototypowanie odegrało kluczową rolę — testowałam różne układy i interakcje, udoskonalając je na podstawie opinii użytkowników, aby stworzyć spójny i dostępny projekt.
UDOSKANALANIE KONCEPCJI
Kiedy doskonaliłam interfejs użytkownika, zaczęłam od upewnienia się, że koncepcja wizualna jest zgodna z celami aplikacji i potrzebami użytkowników. Przejrzałam opinie interesariuszy oraz wyniki testów użyteczności, identyfikując obszary do poprawy i ponownie analizując system projektowy, aby zapewnić spójność typografii, kolorów i komponentów.
Prototypowanie odegrało kluczową rolę — testowałam różne układy i interakcje, udoskonalając je na podstawie opinii użytkowników, aby stworzyć spójny i dostępny projekt.

Koncepcja wizualna

Koncepcja wizualna

Koncepcja wizualna

Koncepcja wizualna

Koncepcja wizualna

Ekrany prototypu mobilnego

Ekrany prototypu mobilnego

Ekrany prototypu mobilnego

Ekrany prototypu mobilnego

Ekrany prototypu mobilnego
DOSTOSOWANIE DO TABLETÓW
Aby dostosować projekt do tabletów, skupiłam się na efektywnym wykorzystaniu większej przestrzeni ekranowej. Stworzyłam responsywne układy zarówno dla orientacji pionowej, jak i poziomej, wprowadzając projekty wielokolumnowe oraz dodatkowe panele, dbając o to, by punkty dotykowe były ergonomiczne i intuicyjne.
Testując projekty na rzeczywistych urządzeniach, upewniłam się, że doświadczenie użytkownika płynnie dostosowuje się do różnych rozmiarów ekranów i orientacji, zachowując funkcjonalność i użyteczność.
DOSTOSOWANIE DO TABLETÓW
Aby dostosować projekt do tabletów, skupiłam się na efektywnym wykorzystaniu większej przestrzeni ekranowej. Stworzyłam responsywne układy zarówno dla orientacji pionowej, jak i poziomej, wprowadzając projekty wielokolumnowe oraz dodatkowe panele, dbając o to, by punkty dotykowe były ergonomiczne i intuicyjne.
Testując projekty na rzeczywistych urządzeniach, upewniłam się, że doświadczenie użytkownika płynnie dostosowuje się do różnych rozmiarów ekranów i orientacji, zachowując funkcjonalność i użyteczność.
DOSTOSOWANIE DO TABLETÓW
Aby dostosować projekt do tabletów, skupiłam się na efektywnym wykorzystaniu większej przestrzeni ekranowej. Stworzyłam responsywne układy zarówno dla orientacji pionowej, jak i poziomej, wprowadzając projekty wielokolumnowe oraz dodatkowe panele, dbając o to, by punkty dotykowe były ergonomiczne i intuicyjne.
Testując projekty na rzeczywistych urządzeniach, upewniłam się, że doświadczenie użytkownika płynnie dostosowuje się do różnych rozmiarów ekranów i orientacji, zachowując funkcjonalność i użyteczność.
DOSTOSOWANIE DO TABLETÓW
Aby dostosować projekt do tabletów, skupiłam się na efektywnym wykorzystaniu większej przestrzeni ekranowej. Stworzyłam responsywne układy zarówno dla orientacji pionowej, jak i poziomej, wprowadzając projekty wielokolumnowe oraz dodatkowe panele, dbając o to, by punkty dotykowe były ergonomiczne i intuicyjne.
Testując projekty na rzeczywistych urządzeniach, upewniłam się, że doświadczenie użytkownika płynnie dostosowuje się do różnych rozmiarów ekranów i orientacji, zachowując funkcjonalność i użyteczność.
DOSTOSOWANIE DO TABLETÓW
Aby dostosować projekt do tabletów, skupiłam się na efektywnym wykorzystaniu większej przestrzeni ekranowej. Stworzyłam responsywne układy zarówno dla orientacji pionowej, jak i poziomej, wprowadzając projekty wielokolumnowe oraz dodatkowe panele, dbając o to, by punkty dotykowe były ergonomiczne i intuicyjne.
Testując projekty na rzeczywistych urządzeniach, upewniłam się, że doświadczenie użytkownika płynnie dostosowuje się do różnych rozmiarów ekranów i orientacji, zachowując funkcjonalność i użyteczność.

Ekrany prototypu tabletu. Orientacja pozioma

Ekrany prototypu tabletu. Orientacja pozioma

Ekrany prototypu tabletu. Orientacja pozioma

Ekrany prototypu tabletu. Orientacja pozioma

Ekrany prototypu tabletu. Orientacja pozioma

Ekrany prototypu tabletu. Orientacja pionowa

Ekrany prototypu tabletu. Orientacja pionowa

Ekrany prototypu tabletu. Orientacja pionowa

Ekrany prototypu tabletu. Orientacja pionowa

Ekrany prototypu tabletu. Orientacja pionowa
PRZEKAZANIE DLA DEWELOPERÓW
Na koniec przygotowałam wszystko do płynnego przekazania projektów deweloperom. Wyeksportowałam zasoby w wymaganych formatach i opisałam projekty szczegółowymi specyfikacjami dotyczącymi odstępów, typografii oraz zachowań interakcji. Korzystając z narzędzi takich jak Figma, zapewniłam, że zespół deweloperów miał wszystkie niezbędne zasoby.
Podczas całego procesu ściśle współpracowałam z deweloperami, przeglądając wersje robocze, aby upewnić się, że finalna implementacja odpowiada projektowi i dostarcza dopracowaną, przyjazną aplikację.
PRZEKAZANIE DLA DEWELOPERÓW
Na koniec przygotowałam wszystko do płynnego przekazania projektów deweloperom. Wyeksportowałam zasoby w wymaganych formatach i opisałam projekty szczegółowymi specyfikacjami dotyczącymi odstępów, typografii oraz zachowań interakcji. Korzystając z narzędzi takich jak Figma, zapewniłam, że zespół deweloperów miał wszystkie niezbędne zasoby.
Podczas całego procesu ściśle współpracowałam z deweloperami, przeglądając wersje robocze, aby upewnić się, że finalna implementacja odpowiada projektowi i dostarcza dopracowaną, przyjazną aplikację.
PRZEKAZANIE DLA DEWELOPERÓW
Na koniec przygotowałam wszystko do płynnego przekazania projektów deweloperom. Wyeksportowałam zasoby w wymaganych formatach i opisałam projekty szczegółowymi specyfikacjami dotyczącymi odstępów, typografii oraz zachowań interakcji. Korzystając z narzędzi takich jak Figma, zapewniłam, że zespół deweloperów miał wszystkie niezbędne zasoby.
Podczas całego procesu ściśle współpracowałam z deweloperami, przeglądając wersje robocze, aby upewnić się, że finalna implementacja odpowiada projektowi i dostarcza dopracowaną, przyjazną aplikację.
PRZEKAZANIE DLA DEWELOPERÓW
Na koniec przygotowałam wszystko do płynnego przekazania projektów deweloperom. Wyeksportowałam zasoby w wymaganych formatach i opisałam projekty szczegółowymi specyfikacjami dotyczącymi odstępów, typografii oraz zachowań interakcji. Korzystając z narzędzi takich jak Figma, zapewniłam, że zespół deweloperów miał wszystkie niezbędne zasoby.
Podczas całego procesu ściśle współpracowałam z deweloperami, przeglądając wersje robocze, aby upewnić się, że finalna implementacja odpowiada projektowi i dostarcza dopracowaną, przyjazną aplikację.
PRZEKAZANIE DLA DEWELOPERÓW
Na koniec przygotowałam wszystko do płynnego przekazania projektów deweloperom. Wyeksportowałam zasoby w wymaganych formatach i opisałam projekty szczegółowymi specyfikacjami dotyczącymi odstępów, typografii oraz zachowań interakcji. Korzystając z narzędzi takich jak Figma, zapewniłam, że zespół deweloperów miał wszystkie niezbędne zasoby.
Podczas całego procesu ściśle współpracowałam z deweloperami, przeglądając wersje robocze, aby upewnić się, że finalna implementacja odpowiada projektowi i dostarcza dopracowaną, przyjazną aplikację.

UI Kit: Style Guide i komponenty interaktywne

UI Kit: Style Guide i komponenty interaktywne

UI Kit: Style Guide i komponenty interaktywne

UI Kit: Style Guide i komponenty interaktywne

UI Kit: Style Guide i komponenty interaktywne
Rezultat
Rezultat
Rezultat
Rezultat
Rezultat
ZAANGAŻOWANIE
Dzięki dedykowanym wysiłkom i jasnemu planowi udało się pomyślnie zrealizować wszystkie etapy projektu. Od udoskonalenia koncepcji wizualnej po zaprojektowanie wersji na tablet i przygotowanie materiałów dla deweloperów, każdy krok został zrealizowany zgodnie z zamierzeniami. Rezultatem jest w pełni funkcjonalna aplikacja mobilna, gotowa do zainstalowania i używania przez użytkowników. Obejmuje spójną koncepcję, płynność użytkowania oraz funkcjonalności spełniające potrzeby użytkowników.
ZAANGAŻOWANIE
Dzięki dedykowanym wysiłkom i jasnemu planowi udało się pomyślnie zrealizować wszystkie etapy projektu. Od udoskonalenia koncepcji wizualnej po zaprojektowanie wersji na tablet i przygotowanie materiałów dla deweloperów, każdy krok został zrealizowany zgodnie z zamierzeniami. Rezultatem jest w pełni funkcjonalna aplikacja mobilna, gotowa do zainstalowania i używania przez użytkowników. Obejmuje spójną koncepcję, płynność użytkowania oraz funkcjonalności spełniające potrzeby użytkowników.
ZAANGAŻOWANIE
Dzięki dedykowanym wysiłkom i jasnemu planowi udało się pomyślnie zrealizować wszystkie etapy projektu. Od udoskonalenia koncepcji wizualnej po zaprojektowanie wersji na tablet i przygotowanie materiałów dla deweloperów, każdy krok został zrealizowany zgodnie z zamierzeniami. Rezultatem jest w pełni funkcjonalna aplikacja mobilna, gotowa do zainstalowania i używania przez użytkowników. Obejmuje spójną koncepcję, płynność użytkowania oraz funkcjonalności spełniające potrzeby użytkowników.
ZAANGAŻOWANIE
Dzięki dedykowanym wysiłkom i jasnemu planowi udało się pomyślnie zrealizować wszystkie etapy projektu. Od udoskonalenia koncepcji wizualnej po zaprojektowanie wersji na tablet i przygotowanie materiałów dla deweloperów, każdy krok został zrealizowany zgodnie z zamierzeniami. Rezultatem jest w pełni funkcjonalna aplikacja mobilna, gotowa do zainstalowania i używania przez użytkowników. Obejmuje spójną koncepcję, płynność użytkowania oraz funkcjonalności spełniające potrzeby użytkowników.
ZAANGAŻOWANIE
Dzięki dedykowanym wysiłkom i jasnemu planowi udało się pomyślnie zrealizować wszystkie etapy projektu. Od udoskonalenia koncepcji wizualnej po zaprojektowanie wersji na tablet i przygotowanie materiałów dla deweloperów, każdy krok został zrealizowany zgodnie z zamierzeniami. Rezultatem jest w pełni funkcjonalna aplikacja mobilna, gotowa do zainstalowania i używania przez użytkowników. Obejmuje spójną koncepcję, płynność użytkowania oraz funkcjonalności spełniające potrzeby użytkowników.
WNIOSKI I WRAŻENIA
Ten projekt był niesamowitą okazją do nauki, opartą na moim wcześniejszym udziale w tworzeniu platformy edukacyjnej dla Karina Kino Art School. Dał mi szansę na doskonalenie podejścia do responsywnego designu, pracy zorientowanej na użytkownika oraz bliskiej współpracy z deweloperami. Nauczyłam się balansować kreatywność z funkcjonalnością, dbając, by każdy detal wpływał na płynne doświadczenie użytkownika.
Dodatkowo, ten projekt wzmocnił znaczenie efektywnej komunikacji i pracy zespołowej w zamienianiu złożonych pomysłów w rzeczywistość. Podejmowanie wyzwań związanych z projektowaniem na różne urządzenia poszerzyło moją perspektywę i pomogło mi rozwijać się jako projektantka. Ogólnie rzecz biorąc, była to satysfakcjonująca podróż, która wzmocniła moje umiejętności i pogłębiła moją pasję do tworzenia cyfrowych rozwiązań zorientowanych na użytkownika.
WNIOSKI I WRAŻENIA
Ten projekt był niesamowitą okazją do nauki, opartą na moim wcześniejszym udziale w tworzeniu platformy edukacyjnej dla Karina Kino Art School. Dał mi szansę na doskonalenie podejścia do responsywnego designu, pracy zorientowanej na użytkownika oraz bliskiej współpracy z deweloperami. Nauczyłam się balansować kreatywność z funkcjonalnością, dbając, by każdy detal wpływał na płynne doświadczenie użytkownika.
Dodatkowo, ten projekt wzmocnił znaczenie efektywnej komunikacji i pracy zespołowej w zamienianiu złożonych pomysłów w rzeczywistość. Podejmowanie wyzwań związanych z projektowaniem na różne urządzenia poszerzyło moją perspektywę i pomogło mi rozwijać się jako projektantka. Ogólnie rzecz biorąc, była to satysfakcjonująca podróż, która wzmocniła moje umiejętności i pogłębiła moją pasję do tworzenia cyfrowych rozwiązań zorientowanych na użytkownika.
WNIOSKI I WRAŻENIA
Ten projekt był niesamowitą okazją do nauki, opartą na moim wcześniejszym udziale w tworzeniu platformy edukacyjnej dla Karina Kino Art School. Dał mi szansę na doskonalenie podejścia do responsywnego designu, pracy zorientowanej na użytkownika oraz bliskiej współpracy z deweloperami. Nauczyłam się balansować kreatywność z funkcjonalnością, dbając, by każdy detal wpływał na płynne doświadczenie użytkownika.
Dodatkowo, ten projekt wzmocnił znaczenie efektywnej komunikacji i pracy zespołowej w zamienianiu złożonych pomysłów w rzeczywistość. Podejmowanie wyzwań związanych z projektowaniem na różne urządzenia poszerzyło moją perspektywę i pomogło mi rozwijać się jako projektantka. Ogólnie rzecz biorąc, była to satysfakcjonująca podróż, która wzmocniła moje umiejętności i pogłębiła moją pasję do tworzenia cyfrowych rozwiązań zorientowanych na użytkownika.
WNIOSKI I WRAŻENIA
Ten projekt był niesamowitą okazją do nauki, opartą na moim wcześniejszym udziale w tworzeniu platformy edukacyjnej dla Karina Kino Art School. Dał mi szansę na doskonalenie podejścia do responsywnego designu, pracy zorientowanej na użytkownika oraz bliskiej współpracy z deweloperami. Nauczyłam się balansować kreatywność z funkcjonalnością, dbając, by każdy detal wpływał na płynne doświadczenie użytkownika.
Dodatkowo, ten projekt wzmocnił znaczenie efektywnej komunikacji i pracy zespołowej w zamienianiu złożonych pomysłów w rzeczywistość. Podejmowanie wyzwań związanych z projektowaniem na różne urządzenia poszerzyło moją perspektywę i pomogło mi rozwijać się jako projektantka. Ogólnie rzecz biorąc, była to satysfakcjonująca podróż, która wzmocniła moje umiejętności i pogłębiła moją pasję do tworzenia cyfrowych rozwiązań zorientowanych na użytkownika.
WNIOSKI I WRAŻENIA
Ten projekt był niesamowitą okazją do nauki, opartą na moim wcześniejszym udziale w tworzeniu platformy edukacyjnej dla Karina Kino Art School. Dał mi szansę na doskonalenie podejścia do responsywnego designu, pracy zorientowanej na użytkownika oraz bliskiej współpracy z deweloperami. Nauczyłam się balansować kreatywność z funkcjonalnością, dbając, by każdy detal wpływał na płynne doświadczenie użytkownika.
Dodatkowo, ten projekt wzmocnił znaczenie efektywnej komunikacji i pracy zespołowej w zamienianiu złożonych pomysłów w rzeczywistość. Podejmowanie wyzwań związanych z projektowaniem na różne urządzenia poszerzyło moją perspektywę i pomogło mi rozwijać się jako projektantka. Ogólnie rzecz biorąc, była to satysfakcjonująca podróż, która wzmocniła moje umiejętności i pogłębiła moją pasję do tworzenia cyfrowych rozwiązań zorientowanych na użytkownika.