2022-2023
UI Design for a Mobile App of an Online Art School
Client:
Karina Kino Art School
UI Design
Prototyping
Responsive Design
Mobile & Tablet

2022-2023
UI Design for a Mobile App of an Online Art School
Client:
Karina Kino Art School
UI Design
Prototyping
Responsive Design
Mobile & Tablet

2022-2023
UI Design for a Mobile App of an Online Art School
Client:
Karina Kino Art School
UI Design
Prototyping
Responsive Design
Mobile & Tablet

2022-2023
UI Design for a Mobile App of an Online Art School
Client:
Karina Kino Art School
UI Design
Prototyping
Responsive Design
Mobile & Tablet

2022-2023
UI Design for a Mobile App of an Online Art School
Client:
Karina Kino Art School
UI Design
Prototyping
Responsive Design
Mobile & Tablet
CONTENT
CONTENT
CONTENT
CONTENT
CONTENT
Overview
Overview
Overview
Overview
Overview
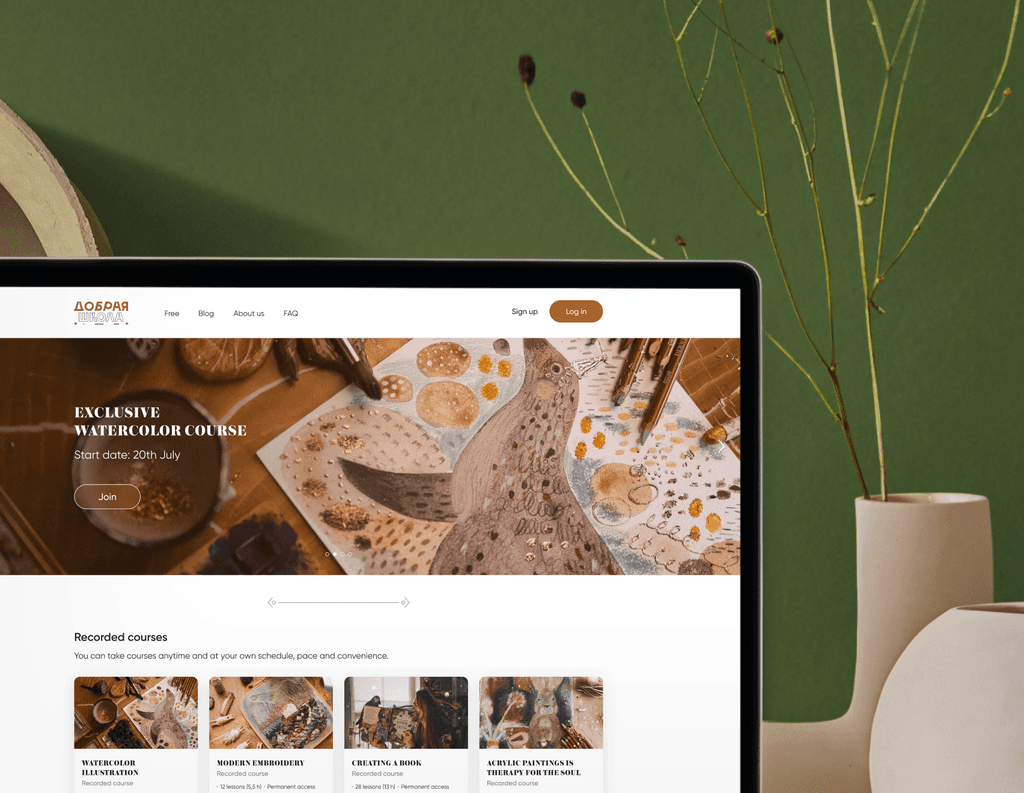
ABOUT KARINA KINO ART SCHOOL
Karina Kino Art School is an online educational project by Karina Kino, a professional artist and illustrator. Drawing from many years of experience, Karina has created various courses in watercolor, acrylic, embroidery, and more. For seven years, she has helped over 8,000 people immerse themselves in the world of creativity.
ABOUT KARINA KINO ART SCHOOL
Karina Kino Art School is an online educational project by Karina Kino, a professional artist and illustrator. Drawing from many years of experience, Karina has created various courses in watercolor, acrylic, embroidery, and more. For seven years, she has helped over 8,000 people immerse themselves in the world of creativity.
ABOUT KARINA KINO ART SCHOOL
Karina Kino Art School is an online educational project by Karina Kino, a professional artist and illustrator. Drawing from many years of experience, Karina has created various courses in watercolor, acrylic, embroidery, and more. For seven years, she has helped over 8,000 people immerse themselves in the world of creativity.
ABOUT KARINA KINO ART SCHOOL
Karina Kino Art School is an online educational project by Karina Kino, a professional artist and illustrator. Drawing from many years of experience, Karina has created various courses in watercolor, acrylic, embroidery, and more. For seven years, she has helped over 8,000 people immerse themselves in the world of creativity.
ABOUT KARINA KINO ART SCHOOL
Karina Kino Art School is an online educational project by Karina Kino, a professional artist and illustrator. Drawing from many years of experience, Karina has created various courses in watercolor, acrylic, embroidery, and more. For seven years, she has helped over 8,000 people immerse themselves in the world of creativity.
CONTEXT
At Karina Kino Art School, I worked on designing the unified web platform for the school’s courses. Alongside this, Karina's team began developing a mobile app. When I joined, a visual concept and initial screens were already created but needed improvement.
CONTEXT
At Karina Kino Art School, I worked on designing the unified web platform for the school’s courses. Alongside this, Karina's team began developing a mobile app. When I joined, a visual concept and initial screens were already created but needed improvement.
CONTEXT
At Karina Kino Art School, I worked on designing the unified web platform for the school’s courses. Alongside this, Karina's team began developing a mobile app. When I joined, a visual concept and initial screens were already created but needed improvement.
CONTEXT
At Karina Kino Art School, I worked on designing the unified web platform for the school’s courses. Alongside this, Karina's team began developing a mobile app. When I joined, a visual concept and initial screens were already created but needed improvement.
CONTEXT
At Karina Kino Art School, I worked on designing the unified web platform for the school’s courses. Alongside this, Karina's team began developing a mobile app. When I joined, a visual concept and initial screens were already created but needed improvement.
CHALLENGES
Refine the visual concept for the mobile app.
Adapt the mobile design to tablet screens.
Prepare handoff materials for developers.
CHALLENGES
Refine the visual concept for the mobile app.
Adapt the mobile design to tablet screens.
Prepare handoff materials for developers.
CHALLENGES
Refine the visual concept for the mobile app.
Adapt the mobile design to tablet screens.
Prepare handoff materials for developers.
CHALLENGES
Refine the visual concept for the mobile app.
Adapt the mobile design to tablet screens.
Prepare handoff materials for developers.
CHALLENGES
Refine the visual concept for the mobile app.
Adapt the mobile design to tablet screens.
Prepare handoff materials for developers.










Design process
Design process
Design process
Design process
Design process
REFINING THE CONCEPT
When I refined the user interface, I started by ensuring the visual concept aligned with the app’s goals and user needs. I reviewed feedback from stakeholders and usability tests, identifying areas for improvement and revisiting the design system to ensure consistency in typography, colors, and components.
Prototyping played a key role — I tested various layouts and interactions, refining them based on user feedback to create a cohesive and accessible design.
REFINING THE CONCEPT
When I refined the user interface, I started by ensuring the visual concept aligned with the app’s goals and user needs. I reviewed feedback from stakeholders and usability tests, identifying areas for improvement and revisiting the design system to ensure consistency in typography, colors, and components.
Prototyping played a key role — I tested various layouts and interactions, refining them based on user feedback to create a cohesive and accessible design.
REFINING THE CONCEPT
When I refined the user interface, I started by ensuring the visual concept aligned with the app’s goals and user needs. I reviewed feedback from stakeholders and usability tests, identifying areas for improvement and revisiting the design system to ensure consistency in typography, colors, and components.
Prototyping played a key role — I tested various layouts and interactions, refining them based on user feedback to create a cohesive and accessible design.
REFINING THE CONCEPT
When I refined the user interface, I started by ensuring the visual concept aligned with the app’s goals and user needs. I reviewed feedback from stakeholders and usability tests, identifying areas for improvement and revisiting the design system to ensure consistency in typography, colors, and components.
Prototyping played a key role — I tested various layouts and interactions, refining them based on user feedback to create a cohesive and accessible design.
REFINING THE CONCEPT
When I refined the user interface, I started by ensuring the visual concept aligned with the app’s goals and user needs. I reviewed feedback from stakeholders and usability tests, identifying areas for improvement and revisiting the design system to ensure consistency in typography, colors, and components.
Prototyping played a key role — I tested various layouts and interactions, refining them based on user feedback to create a cohesive and accessible design.

App Visual Concept

App Visual Concept

App Visual Concept

App Visual Concept

App Visual Concept

Mobile Prototype Screens

Mobile Prototype Screens

Mobile Prototype Screens

Mobile Prototype Screens

Mobile Prototype Screens
ADAPTING FOR TABLETS
To adapt the design for tablets, I focused on leveraging the larger screen space effectively. I created responsive layouts for both vertical and horizontal orientations, introducing multi-column designs and secondary panels while ensuring touchpoints were ergonomic and intuitive.
By testing the designs on real devices, I confirmed that the experience scaled seamlessly across different screen sizes and orientations, maintaining both functionality and usability.
ADAPTING FOR TABLETS
To adapt the design for tablets, I focused on leveraging the larger screen space effectively. I created responsive layouts for both vertical and horizontal orientations, introducing multi-column designs and secondary panels while ensuring touchpoints were ergonomic and intuitive.
By testing the designs on real devices, I confirmed that the experience scaled seamlessly across different screen sizes and orientations, maintaining both functionality and usability.
ADAPTING FOR TABLETS
To adapt the design for tablets, I focused on leveraging the larger screen space effectively. I created responsive layouts for both vertical and horizontal orientations, introducing multi-column designs and secondary panels while ensuring touchpoints were ergonomic and intuitive.
By testing the designs on real devices, I confirmed that the experience scaled seamlessly across different screen sizes and orientations, maintaining both functionality and usability.
ADAPTING FOR TABLETS
To adapt the design for tablets, I focused on leveraging the larger screen space effectively. I created responsive layouts for both vertical and horizontal orientations, introducing multi-column designs and secondary panels while ensuring touchpoints were ergonomic and intuitive.
By testing the designs on real devices, I confirmed that the experience scaled seamlessly across different screen sizes and orientations, maintaining both functionality and usability.
ADAPTING FOR TABLETS
To adapt the design for tablets, I focused on leveraging the larger screen space effectively. I created responsive layouts for both vertical and horizontal orientations, introducing multi-column designs and secondary panels while ensuring touchpoints were ergonomic and intuitive.
By testing the designs on real devices, I confirmed that the experience scaled seamlessly across different screen sizes and orientations, maintaining both functionality and usability.

Tablet Prototype Screens. Horizontal orientation

Tablet Prototype Screens. Horizontal orientation

Tablet Prototype Screens. Horizontal orientation

Tablet Prototype Screens. Horizontal orientation

Tablet Prototype Screens. Horizontal orientation

Tablet Prototype Screens. Vertical orientation

Tablet Prototype Screens. Vertical orientation

Tablet Prototype Screens. Vertical orientation

Tablet Prototype Screens. Vertical orientation

Tablet Prototype Screens. Vertical orientation
HANDOFF TO DEVELOPERS
Finally, I prepared everything for a smooth handoff to developers. I exported assets in the required formats and annotated the designs with detailed specifications for spacing, typography, and interaction behaviors. Using tools like Figma, I ensured the development team had all the resources they needed.
Throughout the process, I collaborated closely with developers, reviewing builds to ensure the final implementation matched the design and delivered a polished, user-friendly application.
HANDOFF TO DEVELOPERS
Finally, I prepared everything for a smooth handoff to developers. I exported assets in the required formats and annotated the designs with detailed specifications for spacing, typography, and interaction behaviors. Using tools like Figma, I ensured the development team had all the resources they needed.
Throughout the process, I collaborated closely with developers, reviewing builds to ensure the final implementation matched the design and delivered a polished, user-friendly application.
HANDOFF TO DEVELOPERS
Finally, I prepared everything for a smooth handoff to developers. I exported assets in the required formats and annotated the designs with detailed specifications for spacing, typography, and interaction behaviors. Using tools like Figma, I ensured the development team had all the resources they needed.
Throughout the process, I collaborated closely with developers, reviewing builds to ensure the final implementation matched the design and delivered a polished, user-friendly application.
HANDOFF TO DEVELOPERS
Finally, I prepared everything for a smooth handoff to developers. I exported assets in the required formats and annotated the designs with detailed specifications for spacing, typography, and interaction behaviors. Using tools like Figma, I ensured the development team had all the resources they needed.
Throughout the process, I collaborated closely with developers, reviewing builds to ensure the final implementation matched the design and delivered a polished, user-friendly application.
HANDOFF TO DEVELOPERS
Finally, I prepared everything for a smooth handoff to developers. I exported assets in the required formats and annotated the designs with detailed specifications for spacing, typography, and interaction behaviors. Using tools like Figma, I ensured the development team had all the resources they needed.
Throughout the process, I collaborated closely with developers, reviewing builds to ensure the final implementation matched the design and delivered a polished, user-friendly application.

UI Kit: Style Guide and Interactive Components

UI Kit: Style Guide and Interactive Components

UI Kit: Style Guide and Interactive Components

UI Kit: Style Guide and Interactive Components

UI Kit: Style Guide and Interactive Components
Result
Result
Result
Result
Result
ENGAGEMENT
Through dedicated efforts and a clear plan, we successfully completed all aspects of the project. From refining the visual concept to designing a tablet version and preparing materials for development, every step was executed as intended. The result is a fully functional mobile application, now ready for users to install and engage with. It embodies a cohesive design, seamless usability, and the functionality required to meet user needs.
ENGAGEMENT
Through dedicated efforts and a clear plan, we successfully completed all aspects of the project. From refining the visual concept to designing a tablet version and preparing materials for development, every step was executed as intended. The result is a fully functional mobile application, now ready for users to install and engage with. It embodies a cohesive design, seamless usability, and the functionality required to meet user needs.
ENGAGEMENT
Through dedicated efforts and a clear plan, we successfully completed all aspects of the project. From refining the visual concept to designing a tablet version and preparing materials for development, every step was executed as intended. The result is a fully functional mobile application, now ready for users to install and engage with. It embodies a cohesive design, seamless usability, and the functionality required to meet user needs.
ENGAGEMENT
Through dedicated efforts and a clear plan, we successfully completed all aspects of the project. From refining the visual concept to designing a tablet version and preparing materials for development, every step was executed as intended. The result is a fully functional mobile application, now ready for users to install and engage with. It embodies a cohesive design, seamless usability, and the functionality required to meet user needs.
ENGAGEMENT
Through dedicated efforts and a clear plan, we successfully completed all aspects of the project. From refining the visual concept to designing a tablet version and preparing materials for development, every step was executed as intended. The result is a fully functional mobile application, now ready for users to install and engage with. It embodies a cohesive design, seamless usability, and the functionality required to meet user needs.
LEARNINGS & IMPRESSIONS
This project was an incredible learning experience, building on my prior involvement in creating a learning platform for Karina Kino Art School. It gave me the opportunity to refine my approach to responsive design, user-centered workflows, and close collaboration with developers. I learned how to balance creativity with functionality and ensure that every detail contributes to a seamless user experience.
Additionally, this project reinforced the importance of effective communication and teamwork in turning complex ideas into reality. Tackling multi-device designs broadened my perspective and helped me grow as a designer. Overall, it was a fulfilling journey that strengthened my skills and deepened my passion for creating user-focused digital solutions.
LEARNINGS & IMPRESSIONS
This project was an incredible learning experience, building on my prior involvement in creating a learning platform for Karina Kino Art School. It gave me the opportunity to refine my approach to responsive design, user-centered workflows, and close collaboration with developers. I learned how to balance creativity with functionality and ensure that every detail contributes to a seamless user experience.
Additionally, this project reinforced the importance of effective communication and teamwork in turning complex ideas into reality. Tackling multi-device designs broadened my perspective and helped me grow as a designer. Overall, it was a fulfilling journey that strengthened my skills and deepened my passion for creating user-focused digital solutions.
LEARNINGS & IMPRESSIONS
This project was an incredible learning experience, building on my prior involvement in creating a learning platform for Karina Kino Art School. It gave me the opportunity to refine my approach to responsive design, user-centered workflows, and close collaboration with developers. I learned how to balance creativity with functionality and ensure that every detail contributes to a seamless user experience.
Additionally, this project reinforced the importance of effective communication and teamwork in turning complex ideas into reality. Tackling multi-device designs broadened my perspective and helped me grow as a designer. Overall, it was a fulfilling journey that strengthened my skills and deepened my passion for creating user-focused digital solutions.
LEARNINGS & IMPRESSIONS
This project was an incredible learning experience, building on my prior involvement in creating a learning platform for Karina Kino Art School. It gave me the opportunity to refine my approach to responsive design, user-centered workflows, and close collaboration with developers. I learned how to balance creativity with functionality and ensure that every detail contributes to a seamless user experience.
Additionally, this project reinforced the importance of effective communication and teamwork in turning complex ideas into reality. Tackling multi-device designs broadened my perspective and helped me grow as a designer. Overall, it was a fulfilling journey that strengthened my skills and deepened my passion for creating user-focused digital solutions.
LEARNINGS & IMPRESSIONS
This project was an incredible learning experience, building on my prior involvement in creating a learning platform for Karina Kino Art School. It gave me the opportunity to refine my approach to responsive design, user-centered workflows, and close collaboration with developers. I learned how to balance creativity with functionality and ensure that every detail contributes to a seamless user experience.
Additionally, this project reinforced the importance of effective communication and teamwork in turning complex ideas into reality. Tackling multi-device designs broadened my perspective and helped me grow as a designer. Overall, it was a fulfilling journey that strengthened my skills and deepened my passion for creating user-focused digital solutions.